昨晩の雪にビックリなYu-ichiです
今回は、CSSのボックスレイアウトの応用として、左右2段組のレイアウトをご紹介したいと思います。

まず前回作った基本のボックスを外枠として使いたいと思います。
その為に、まず横幅を500pxに拡張します
【HTML】
<div class=”box1″>
ボックス1
</div>
【スタイルシート】
div.box1 {
width:490px;
border:#cccccc solid 1px;
margin:0 auto;
padding-left:10px;
}
【完成】
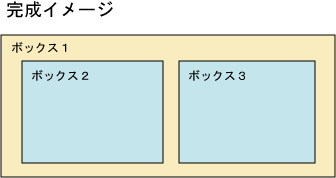
次に、ボックス1の中にボックス2(左)・ボックス3(右)を作成します。
【HTML】
<div class=”box1″>
ボックス1
<div class=”box2″>ボックス2</div>
<div class=”box3″>ボックス3</div>
<br style=”clear:both;”>
</div>
作成したボックス2・ボックス3をそれぞれ左右に回り込むようスタイルシートを記述します。
最後の<br style=”clear:both;”>はfloat解除用に入れています。 
【スタイルシート】
div.box2 {
width:228px;
border:#cccccc solid 1px;
float:left;
}
div.box3 {
width:228px;
border:#cccccc solid 1px;
float:right;
}
【完成】
ボックス1
ボックス2
ボックス3
これで、ボックス2はボックス1の左側へ、ボックス3はボックス1の右側へ揃えられます。
ボックス3でfloat:right;を指定しない方法でも2段組にできますが、
その場合、ボックス2に寄ってしまうので、marginで間隔をあけてあげる必要があります。
さて、いかがでしたでしょうか?
今回は回り込みの解除を<br>タグにclearをつけることで解除していますが
<p>タグや<div>タグでボックス4を作ったりと他のタグにclearをつけても良いです。
他にもボックス1の高さを決めてしまう方法や、overflow:hidden;を使う方法、
CSSハックを利用したクラス要素を用意する方法があります。
ですが、オーソドックスなclearを使った自然な解除ができるデザインが一番だと思います。
3段組、4段組などになったら、ネガティブマージンという技を使った方が良いと思います。
それでは、いつものランキング応援クリックお願いします









One thought on “CSSのボックスレイアウト(左右2段組)”