ワイパーが快適に動くようになったのに梅雨明けしそうなYu-ichiです
ロールオーバーといえば、画像の上にマウスカーソルを乗せたときに
その画像が変化するものをイメージするかと思います。
以前、このブログでもご紹介しました。
javascriptを使ったロールオーバー
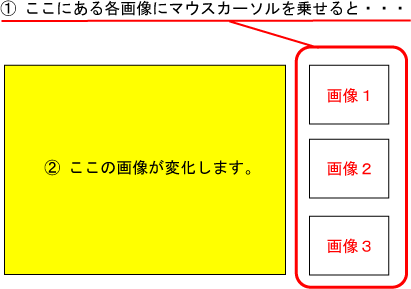
今回ご紹介するのは、画像の上にマウスカーソルを乗せたときに
別の場所にある画像が変化するロールオーバーのやり方です。
こんなイメージ・・・

まずはJavascriptを書きます。
とは言っても、1から書くのはめんどくさいので、以下の記述をコピーして
適当な名前で拡張子をjsとして保存してください。
 【javascriptソース】
【javascriptソース】
——————–
function showPic (whichpic) {
if (document.getElementById) {
document.getElementById(‘placeholder’).src = whichpic.href;
if (whichpic.title) {
document.getElementById(‘desc’).childNodes[0].nodeValue = whichpic.title;
}
else {
document.getElementById(‘desc’).childNodes[0].nodeValue = whichpic.childNodes[0].nodeValue;
}
return false;
}
else {
return true;
}
}
——————–
次に、HTML側の作業です。
まずは、先程のjavascriptを呼び出してください。
<head>内にこんな感じで・・・
<script src=”/java/photo.js” type=”text/javascript”></script>
呼び出したら、画像のエリアを作成します。
 【HTMLソース(変化させたい画像)】
【HTMLソース(変化させたい画像)】
<img src=”変化前の画像ファイル” id=”placeholder”>
 【HTMLソース(マウスを乗せる画像)】
【HTMLソース(マウスを乗せる画像)】
<a href=”表示させたい画像のURL” onclick=”return showPic(this)” onmouseover=”return showPic(this)”>
<img src=”表示するサムネイル画像”>
</a>
これで、マウスカーソルをサムネイルに乗せたときに
id=”placeholder”を記述した部分の画像が変化すると思います。
ちなみに、埼玉県の鶴ヶ島市を中心に不動産の賃貸や売買を行っているアパ・マン住建様のサイトで
スタッフ紹介ページにて実際に使用しております。
このスクリプトをちょっといじれば、マウスを乗せたときに乗せた部分の画像に変化して、
マウスが外れたときに元の画像に戻るようにすることも出来ます。
ちょっとした小技でしたが、いろいろな使い道があるかと思います。
是非、使ってみてください。
お陰様でFC2ブログランキング現在1位です!
これからもこっそり応援お願いします








