iPhone4を購入してからのパケット代の請求額に驚いたjyunzyです
(定額制なので問題ないですが・・・)
しばらくiPhoneの記事が続いたので、今回は私がホームページ作成で気になってた事をお話します。
私の場合、お客様のホームページをアップした時に、まず最初に文字や画像の表示にずれがないか
ブラウザでチェックをしています。
IEの場合はバージョンによって多少表示が違ってしまう事があるので、特に注意してチェックしています。
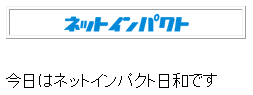
例えばbrタグ。下のような記述で表組みとテキストの間をbrタグで空けたとします
<table border=”1px”>
<tr>
<td width=”230″ align=”center”><img src=”logo.gif”></td>
</tr>
</table>
<br>
<p>今日はネットインパクト日和です</p>
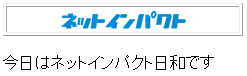
そして、IE8の互換表示モードを使って比べてみました
ちょっと見づらくてすいません。表組みと文字の間隔が違うのが分かると思います。
IEのバージョンが違うだけでbrタグの開きが相当変わってしまうんですね
行間を空ける時につい楽をしてbrタグを入れてしまいがちですが、ピクセル単位でこだわっている
デザインの場合は、ちゃんとmarginタグで行間を空けたほうがよさそうですね![]()
ブログランキングに挑戦中です。クリックしてくれるとうれしいです!
 こっちも
こっちも