効率的に仕事をするにはどうしたらいいか日々模索中のjyunzyです
HTMLの修正って慎重にやらないとエラい目にあいますね
私の場合、dreamweaverでHTMLタグの修正をする時(例えば<P>タグを<h2>タグに変更したり)は
コードビューのソースを直接書き換えていました。
ですがこれだと時々、閉じタグの変更をするのを忘れて構文エラーになる事があります(私だけ?)
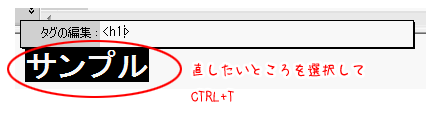
そこで少しでもミスが減らせないかと調べてみたら、デザインビューで選択して、「CTRL+T」で表示される「タグの編集」という機能でタグを変更するといいみたいです。
↓こんな感じ

※このショートカットキーは他にも「HTMLの挿入」「折り返しのタグ」というのが表示されます。
すぐに「タグの編集」が表示されない場合は、何度か「CTRL+T」を押してみて下さい。
そして「タグの編集」にあるタグを書き換えれば、閉じタグも一緒に書き換わります!
置換をするほど修正する量がない場合は、これを使ったほうが効率的ですね





