「生姜香る あんかけうどん」 に食いついてしまった
生姜好きの yuka です
さて、早速ですがタイトルの first-child疑似要素 について。
例えば横並びのリストでメニューを作っていて、
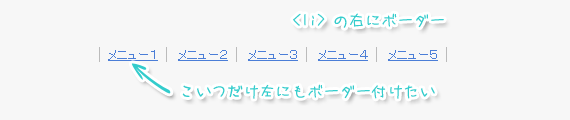
↓こんな感じにしたいなと思ったときに便利 なCSS の書き方です。

li要素 の右にボーダーが付くようにしておいて、一番最初の li要素 にだけ左にもボーターを付ける
ul li {
boreder-right: 1px solid #666666;
}
ul li:first-child {
boreder-left: 1px solid #666666;
}
CSS だけでできちゃう(class をつけなくても済む)ので、少しだけ HTMLソースがスッキリします。
でもこれ、IE6 と IE7 ではサポートしていないんですよね。
未対応のブラウザでもちゃんと見せたい!
っていう場合は、最初の li要素に class をつけてあげるのが手っ取り早そうです。





