生まれて初めてディズニーシーに行って来たjyunzyです
アトラクションやショーが豪華で見どころ一杯でしたが、個人的には建物ひとつひとつが凄くこだわっている点が良かったです。
海外には行った事無いですが、「きっと昔のヨーロッパやアメリカはこんな雰囲気だったんだろうなあ」と思える所が沢山ありました。
何度もディズニーに行く人の気持ちが凄く分かります。私もまた行きたいですね。
さて、ホームページ制作をしている上で厄介なのが「クロスブラウザ」の対応です。
昔はIEだけ注意していれば良かったのですが(それでも大変ですが )
)
今ではFirefox、Chrome、Safariなど、対応しないといけないブラウザが増えて
きました。
当然、CSSもブラウザによって挙動が違うので、もし特定のブラウザだけでレイアウト崩れが起こっていたら原因を突き止めなければいけません。
そんな時に役に立ってくれるのが「Firebug Lite」です。
これはIE6以上、Firefox、 Opera、Safari、Chromeなどほとんどのブラウザで利用可能なCSSデバッガーで、ブラウザのお気に入り(ブックマーク)に登録して置くだけで利用できます。
配布先↓
http://getfirebug.com/firebuglite
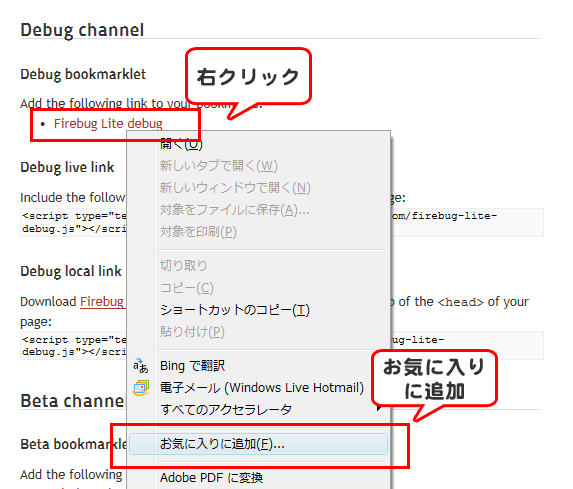
ページ中ほどの「Debug bookmarklet」にある「Firebug Lite debug」というリンクを右クリックしてお気に入りに追加します。

お気に入りに追加したら、デバッグをしたいページを開き、お気に入りの中にある「Firebug Lite debug」を開けばパネルが表示されます。
本家のFirebugと比べると若干使いづらいですが、デバッグ目的だけなら十分役立つと思います。
CSSのバグに困っている方は使ってみては如何でしょうか。





