1月も終盤を迎えてのご挨拶となり恐縮ですが、本年もどうぞよろしくお願い申し上げます。
さっそくではありますが、Flexboxのお話。ボックス要素を横並びにするとき、これまでなら float だったり display:table-cell だったりを使うことが多かったんじゃないでしょうか。でもそろそろ Flexbox を使ってもいいんじゃないかなぁ? なんて思っている yuka です。
Flexbox。正確には CSS Flexible Box Layout Module というのですが、レスポンシブデザインとも相性がよく、柔軟なレイアウトができる優れものなんです。横並びボックスの高さをそろえたり、上下左右の位置をそろえたり、並び順を変えたり、カラム操作だってできるんですよ。しかも、CSSだけで
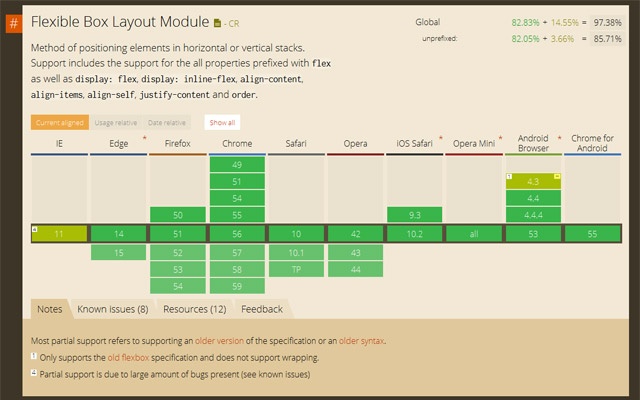
Flexible Box Layout Module
W3CのTRレベルはCR(Candidate Recommendation:勧告候補)なのですが、基本的なレイアウトであれば全てのモダンブラウザで使用可能です。やっぱりと言うかなんと言うか、IEがネックのようです。興味のあるかたは「Can I use…」でチェックしてみてくださいね。
便利なのはなんとなく分かったけど、実際どんな動きをするのか実感できないなー。なんだか取っ付きにくいなー。そんな風に思っている方も少なくないかと思います。でもどうか毛嫌いなさらないで。「Flexbox Playground」といって、Flexbox のプロパティを試すことができるツールが存在します。(こういうの作ってくださる方には頭が上がりません!)
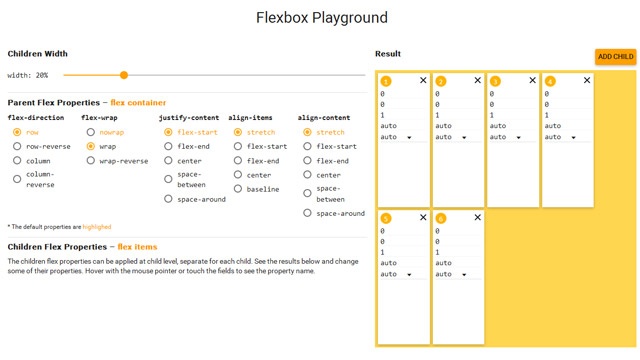
Visual Guide to CSS3 Flexbox: Flexbox Playground
ジェネレーターではないのでコードは生成されないのですが、プロパティを選ぶだけで実際の動作を確認することができます。ちょっと動きを見てみたいな、という方にピッタリです





