大寒も過ぎてのご挨拶となり恐縮ですが、本年もよろしくお願い申し上げます。
早速ですが、グリッドレイアウトのお話。昨年のChrome57リリースをきっかけに取り入れ始めた方もいらっしゃったのではないかと思いますが、レイアウトすることに特化したCSSモジュールについてです。大昔の「テーブルレイアウト」を柔軟にした感じでしょうか。
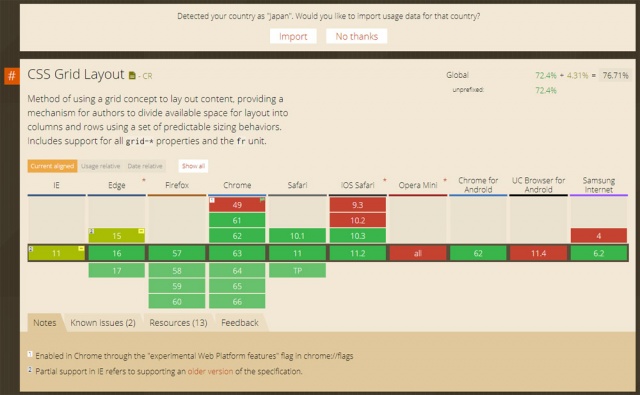
CSS Grid Layout
先程「Can I use…」してみたところ、W3CのTRレベルはCR(Candidate Recommendation:勧告候補)となっていました。もう最新のデスクトップブラウザには全て対応してるといいますが、生き残っているIE11やEdge15のために-ms-プレフィックスで対応させてあげる必要があります。
正直な話、私はまだ CSS Grid Layout とはそんなに仲良くありません。個人的に遊んでみる程度のことはしていますが、お仕事の中でゴリゴリ使うといった機会が未だ無いのです。ただ、デザインによってはコッチのほうが断然いいなぁと思うことは多々あります。要素をネストせずにレイアウトできたり、それによって構造の自由度が上がったり、メリットしかないじゃないか! とすら思っています(笑)
せっかくなので、CSS Grid Layout と触れ合うのに便利なツールも備忘しておきます。こういうの作って下さる方には本当に感謝しかありません。
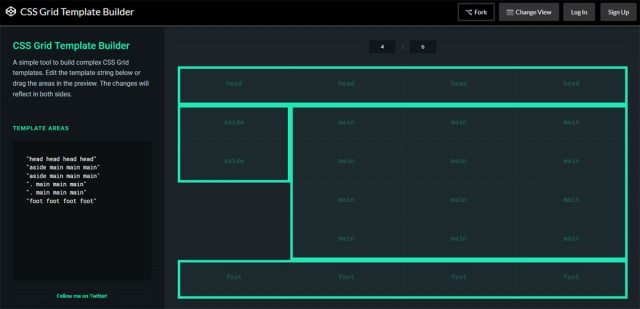
CSS Grid Template Builder
こちらはエリアに名前を付けて定義するタイプ。視覚的にグリッドの定義ができる「CSS Grid Template Builder」です。グリーンのボックスをドラッグ&ドロップで調節して、どんな風にレイアウトできるのかを試すことができ、同時に grid-template-areasプロパティの定義内容も生成してくれます。
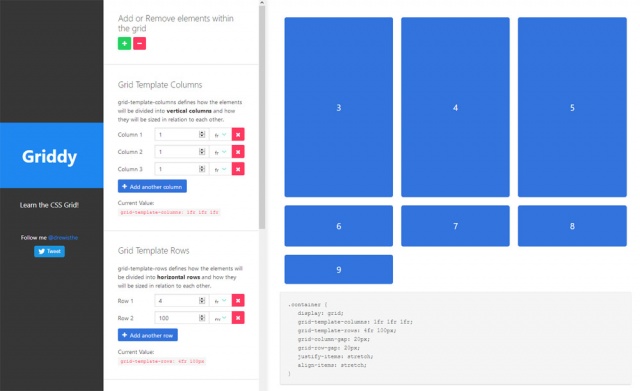
Griddy
こちらは行・列を指定して定義するタイプ。フォームで設定を調整すると、プレヴューと一緒にCSSコードを生成してくれます。
CSS Grid Layout なんて初耳という方もいらっしゃると思いますが、この機会にぜひ触れてみていただきたいなぁと思います。マークアップ、スタイリングの幅が広がるかもしれません





