忍川沿いの桜が……。この時期になると毎年言っているような気がする yuka です。昨日今日は暖かいを通り越して夏の陽気でしたね。行田市駅近辺の桜は早くも降り始めていたので、近場のお花見は今週末までかもしれません
さて、突然ですがインラインイメージというものをご存知でしょうか。最新のテクニックではないんですが、対応状況など気になったので少し振り返ってみました。通常、Webサイト内に画像を表示させたりCSS内で使いたいときにはpngやjpgといった画像ファイルにリンクをして読み込む形だと思いますが、インラインイメージはBase64エンコードで文字列化した画像をそのままソースコード内に埋め込む形になります。
よくある普通の画像
<img src="images/foo.png" />
インラインイメージ
<img src="data:image/○○○;base64,△△△△△" />
○○○の部分は、png、jpeg、svg+xmlなど、画像形式に合わせて指定します。
△△△△△の部分には、Base64エンコードした画像データを。実際には結構長い文字列になります。
そんな面倒くさいことして何かいいことあるの? と思った方もいらっしゃるかもしれません。コレを使うメリットとしては、HTTPリクエスト(通信回数)を減らせることが挙げられます。他にもちょっと変わった事情であれば、画像をアップロードして置くことができない場合でも画像が使える、といったような事もあります。
ただし、やはりデメリットもありまして。Base64エンコードするとデータサイズが30~35%増えてしまうんです。アイコンのような小さな画像であれば効果的だと思いますが、サイズの大きな画像をインラインイメージにしてしまうと宜しくなさそうです。それと、画像の変更が出た場合に面倒くさい。
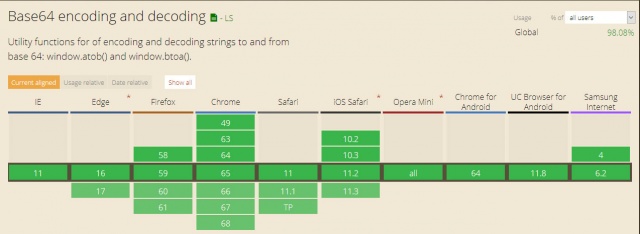
Base64 encoding and decoding
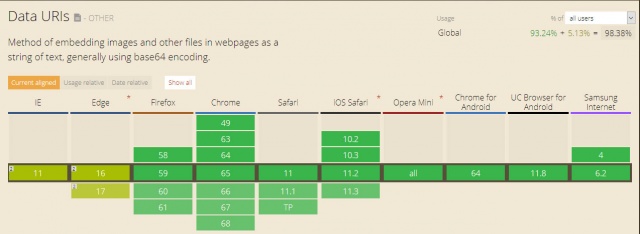
Data URIs
「Can I use…」してみたところ、だいたいのブラウザで使えますね。IE7以前だと非対応だったりするみたいですが、IE11やEdgeであればHTMLのみ4GBの制限があるものの使えるようです。





