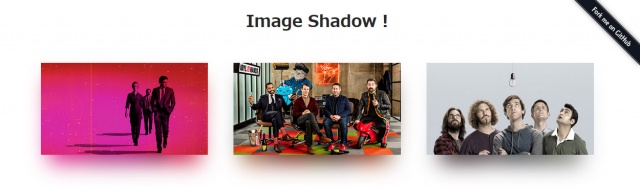
ちょっと面白そうなスクリプトと出会ったので備忘も兼ねての紹介です。画像の色など、見た目に合わせた影を付けることができるMITライセンスのスクリプト「Image Shadow」。こういうエフェクト、スマホアプリとかでよく見かけるような気がしますね。
Image Shadow
- ダウンロードしたスクリプトを読み込む
- シャドウを付けたい画像を .ishadow で包む
(動画に使う場合は .vshadow) - シャドウを付けたい画像自体にカスタムデータ属性「data-blur」を付ける
(この値で好みの「ぼかし具合」にするんですね。)
<div class="ishadow"> <img data-blur="20" src="image/foo.jpg"> </div>
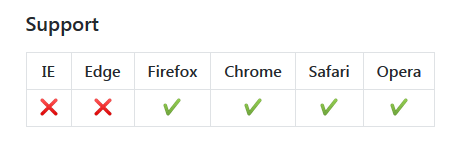
使いかたはたったコレだけ。画像(<img>)だけじゃなく動画(<video>)にも使えるみたいなんですが、再生されている場面に応じてシャドウも変わっていくんですよ。ステキですね。ただこのスクリプト、残念なことに……というか、やっぱりIEとEdgeでは使えないようです。

デモはこちら→ Image-shadow





