CSSのborder-radius、ボックスを角丸にするときに指定するおなじみのプロパティです。四隅の丸め具合を変えることができるのはみなさんご存じだと思うのですが、水平半径と垂直半径を別々に指定することで歪んだ形も作れるということはご存じない方も少なくないようです。手書き風の囲み線だったり、一見して矩形には見えないようなユニークな形だったり、自在に操れればデザインの幅が広がります。でも、いざ自分の手で書くとなると、慣れるまではちょっと面倒くさいかもしれません……。そこで、視覚的・直感的に作れちゃうツールを。
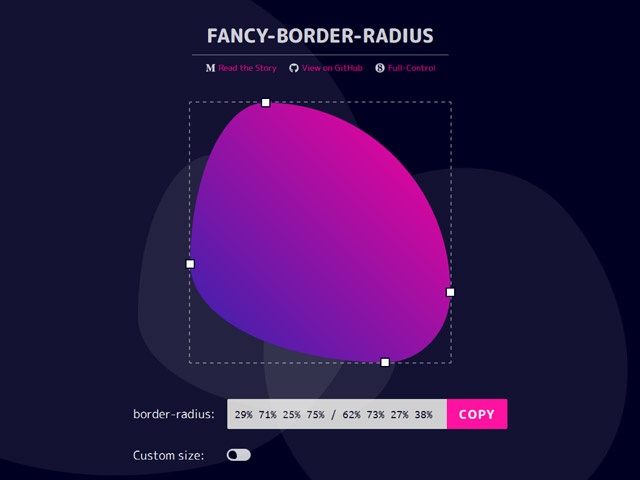
「Fancy-Border-Radius」
バウンディングボックスのようなUI、ハンドルを操作すると形が変わり、コードがジェネレートされます。そのままコピペして使えるので便利!
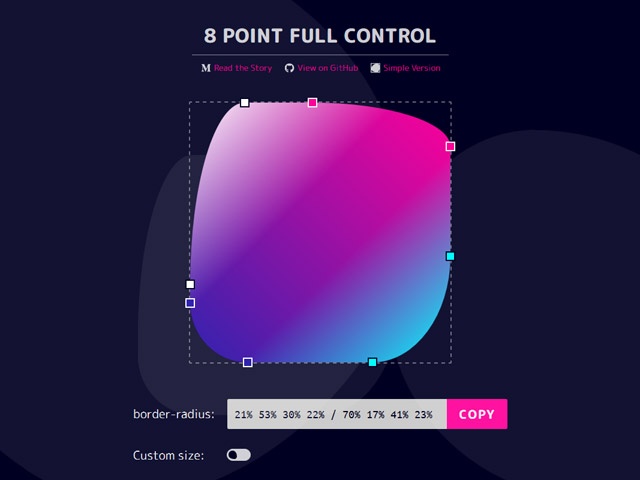
「8 Point full control」
いやいや、もっと細かく変形させたい。値を8つともバラバラに指定したい。そういった場合はこちら。
いずれも直感的な操作で使えるジェネレータです。SVGで作るほどじゃないけどユニークなものにしたい、デザイン性を上げたいけれどソースはスッキリさせておきたい、そういったときはborder-radiusを使ったテクニックが役に立ちそうです。





