軽く風邪を引いたjyunzyです。
寒くなってきたのに、家では半袖半ズボンのままで生活していたのが良くなかったようです。
めんどくさがらずに、さっさと衣替えをしておけば良かったです。
今回はCSSフレックスボックスでjustify-content:space-betweenが効かなくなった時の話をしたいと思います。
CSSフレックスボックスは並列レイアウトをする時に便利ですよね。特にレスポンシブデザインのコーディングをする時は重宝しますよね。
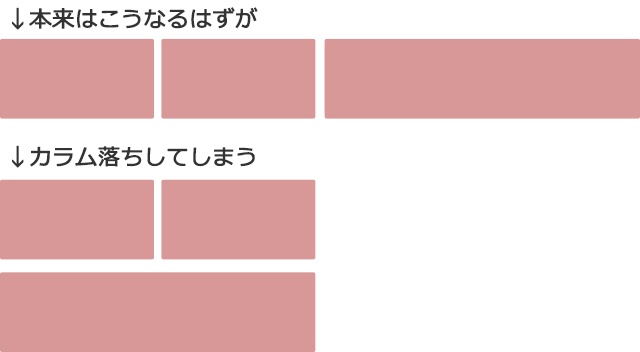
ところが先日、フレックスボックスを使って3つの要素を並列で均等配置をしようとしたら、3番目の要素がカラム落ちしてしまう事がありました。

調べてみると、どうやら疑似要素のbeforeやafterを使ってcontent: "";を指定していると、その分の余白が追加されてしまうようです。
私の場合は、floatプロパティを使っている名残でafterにclearfixを使用したままにしていました。
content: "";を取り除いたら、無事にカラム落ちが直りました。![]()
floatからフレックスボックスに切り替えた人(例:私)は陥りやすい現象だと思いますので、気を付けて下さいね。





