何か面白そうなジェネレータはないだろうかと眺めていらたら、CSSだけでアニメーションを実装するのに便利そうなものがありました。これだったらあんまりCSSに慣れてなくても、オシャレなものが作れるんじゃなかろうか。備忘を兼ねての紹介です。
Animista
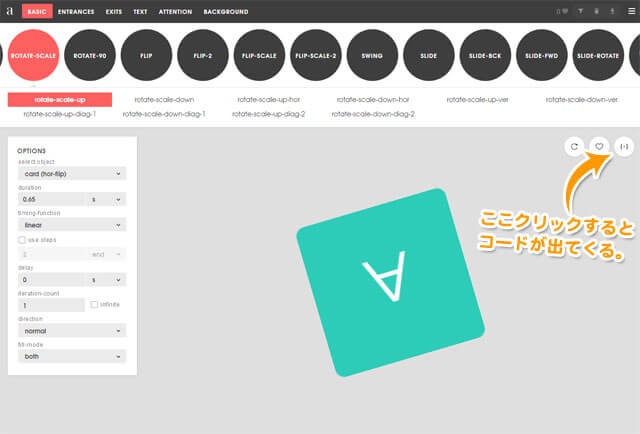
BASIC、ENTRANCES、EXITS、TEXT、ATTENTION、BACKGROUNG と分類されていて、それぞれの中で更に細かく選ぶことができます。沢山ありすぎて困るくらいに豊富……! ボタンのホバーエフェクトに使えそうなアニメーションや動くテキスト、背景エフェクトなどいろんなタイプのCSSアニメーションをプレビューしながらつくれます。
好みのアニメーションができたら、{・} こういうマークのところをクリック。

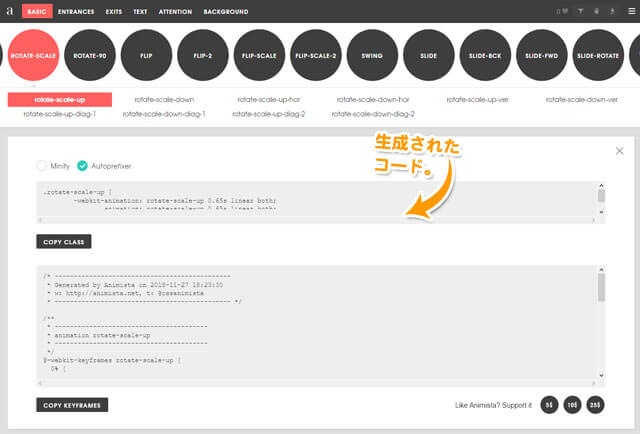
すると、このような感じでコードが生成されます。インデントを取っ払った Minify、ベンダープレフィックスの有無も選べる至れり尽くせりっぷり。そのままコピペして使えるのでとっても便利です。





