「美しいサイトは骨まで美しい」なんてよく耳にしますが、文書全体の構造・アウトラインがキレイなのはもちろん、ソースコードまでキレイに整っているのを見るとなんだか嬉しくなってきてしまうyukaです。実をいうとminify化された状態のコードを目にするとき、ちょっと寂しい気持ちになっていたりします。 でも必要なことなので仕方ありませんね。さて、私の好みは置いておくとして、HTML整形ツールを。
でも必要なことなので仕方ありませんね。さて、私の好みは置いておくとして、HTML整形ツールを。
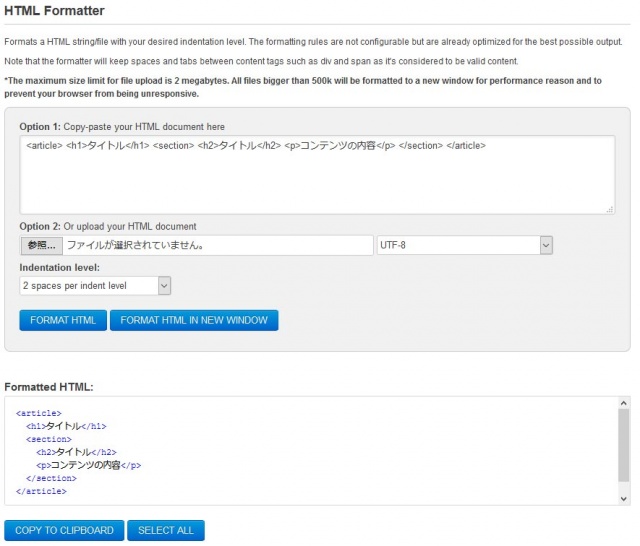
HTML Formatter
ソースコードを直接コピペ、またはファイルをアップロードして使います。文字コードセット、インデントルールを選べます。
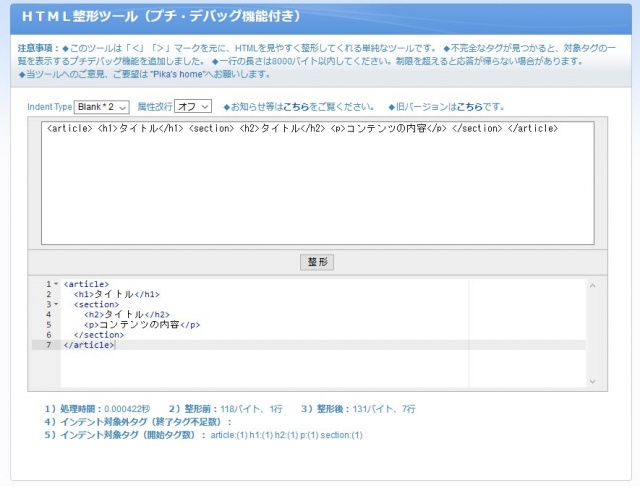
HTML整形ツール(プチ・デバッグ機能付き)
インデントルールの他に属性改行のオン・オフも選べます。こちらはコピペのみですが、不可全要素があれば一覧表示してくれるプチデバッグ機能があり、ついでに整形前後のバイト数と行数なども確認できます。
HTMLの他にもCSSやらPHPやら整形ツールは様々存在しているので、使いやすい物を見つけておくとイザというときに役立つかもしれません。「何度も書き直してるうちにぐちゃぐちゃになってワケわからない」「閉じタグ足りてない問題が起きがち」「minify化されてるやつを手直しするから可読性あげたい」などなど、意外と出番がありそうです。以上はあくまでも整形ツールなので、アウトラインの確認やバリデーションなどはまた別のツールで





