昨年の春ごろにも触れていた気がしますが、loading属性のお話。当時は「Chrome 75 で実験的に実装」というお話だったものが、ついにウェブ標準となりましたね。現状でサポートしているのは Chrome だけですが、先々のことを考えると img要素と iframe要素には loading=lazy を付けておいたほうが良いかもしれないと思っています。ただ WordPress を使っているのであればあんまり心配いらないかなぁとも思っています。自動で loading=”lazy” を付けてくれるプラグインも公開されていますし、なんなら本体の標準機能として組み込もうとしているらしいので。
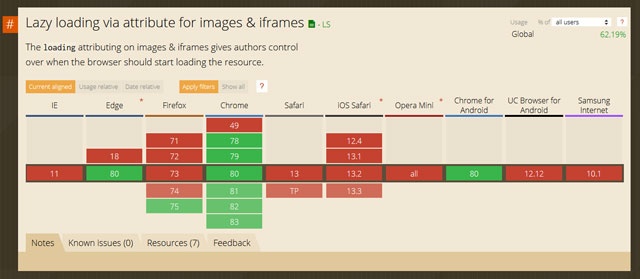
Lazy loading via attribute for images & iframes 本日時点での「Can I use」はこんな感じ。クロミウム組はサポートされていますね。
本日時点での「Can I use」はこんな感じ。クロミウム組はサポートされていますね。
Firefox の開発版である「Firefox Nightly」では早くもテスト実装されているとのこと。他のブラウザも負けずにサポートしていってくれると嬉しいのですが如何なっていくでしょうね? すべてのブラウザにおいて JavaScript を使わずに遅延読み込みが可能になる日も近い……と信じたいです! よろしくお願いしますWEBブラウザ開発の偉い人!





