新しい疑似クラスが safari と Firefox のプレビュー版でサポートされるようになったという事で色々と眺めていたのですが、これはSassが使えない環境だととても便利そうですね。とりあえず各ブラウザのサポート状況を見てみると……
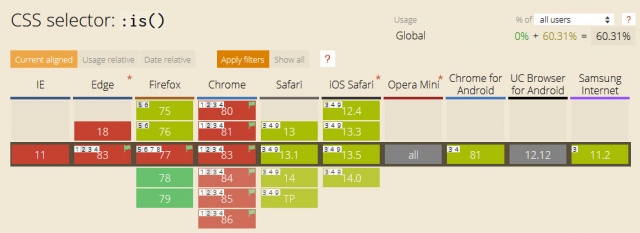
CSS selector: :is()
かつて :matches() だったもの。
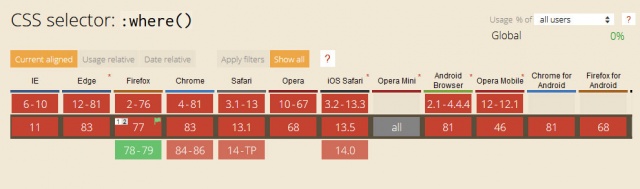
CSS selector: :where()
:is() と同じだけれど詳細度が0になる。
真っ赤ですね![]()
セレクタを1つにまとめることができたり、詳細度を低くしておけたり、ベーススタイルをつくる時に神経を使っていたアレやコレやがスッキリしそうです。





