iOS 14、iPadOS 14、Safari 14がWebPをサポートしたことで、ほぼすべてのブラウザでWebPがサポートされるようになりましたね。ようやくWebP対応が捗る。画像フォーマット問題ひと段落したと思いきや、すでに次なる画像フォーマットの存在が……。AVIF(AV1 Image File Format)といって、動画コーデックの圧縮技術を利用したものだそうです。
- 多様な色空間やサンプリング方式をサポート
- ブロックノイズが発生しない
- WebPよりも更に高画質&軽量
WEBページのレンダリングをちょっとでも早くしようと頑張っている開発者にとっては、なんと魅力的な画像フォーマットなんでしょうか。だた残念なことに、サポートしているブラウザがまだまだ少ない。かつてWebPが出始めた頃のもどかしい状況と似ていますね。ちょっと「Can I use」してみましょう。
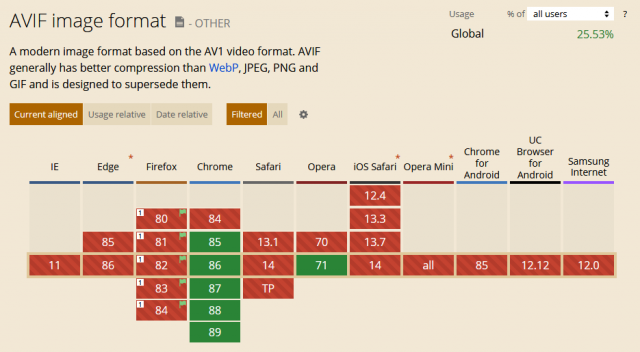
AVIF image format
Chrome58 以降と、Opera71しかサポートされてない!
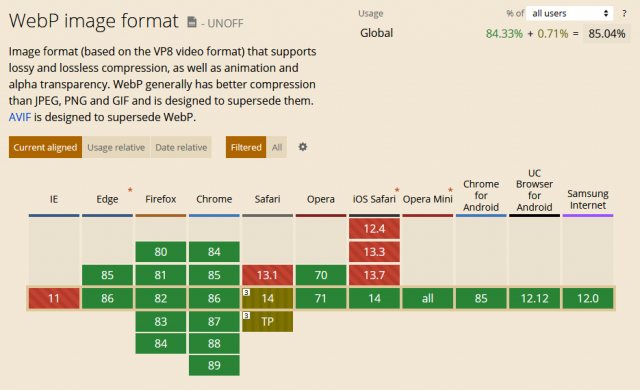
WebP image format
こちらはIE以外の主要ブラウザは大丈夫。
WebP対応が落ち着くころには、AVIFが普及するんでしょうか





