普段から大変お世話になっているCSS Flexbox。とっても便利なレイアウトモジュールなんですが、いざ使ってみると思ったように並べることが出来なかったり、そもそもどんな配置ができるのかイマイチわからなかったり、なんとなく使いこなせないというかたも少なくないようです。Flexboxのプロパティが取っ付きにくいのかもしれませんが、仲良くしてやってください。みんなイイ奴らなんです。
なかなか馴染んでもらえないFlexboxを不憫に思っていた折、面白そうなものを見つけたので備忘がてら投稿です。
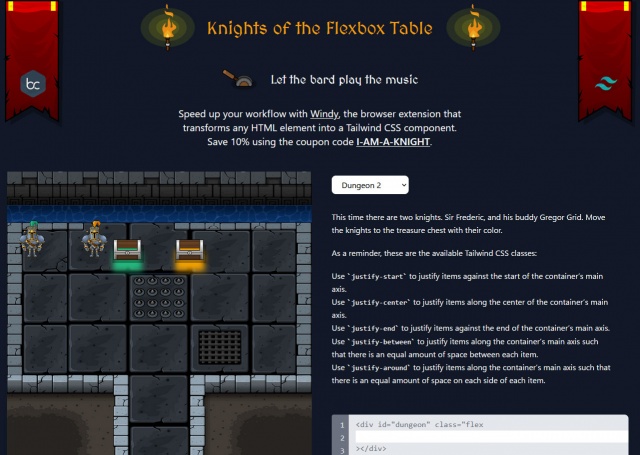
Knights of the Flexbox Table
ダンジョン内で騎士を操作し、宝箱をゲットしていくゲーム仕立て。Flexboxのプロパティが割り当てられたclassを実際に記述する形になっていて、記述に従って騎士たちが移動します。justify-content からはじまって、align-items やら order やら direction やら一通りを網羅している感じになっていました。ダンジョンの後半になってくるとclassを覚えておかないといけないのが少し面倒ではありますが、CSSフレームワークのTailwind CSSのヤツなので馴染みのあるかたは楽勝かもしれません。
ダンジョンをクリアするころには、きっとFlexboxと仲良くなっているはず![]()





