CSSの相対単位「vw」と「vh」には普段からお世話になっているのですが、新たにコンテナクエリと「qw」「qh」なる単位が登場したとかしないとか。コンテナサイズを基にした相対単位で、コンテナの幅や高さの割合を指定することができるらしいんです。これはマルチカラムレイアウトとかレスポンシブとめちゃくちゃ相性が良いじゃないですか。ソワソワしながら can I use… してみました。
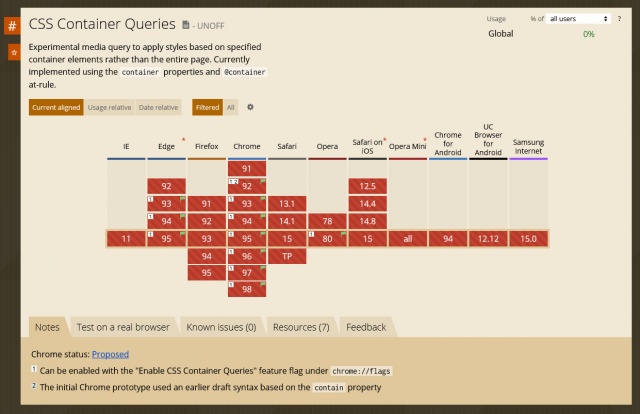
CSS Container Queries
真っ赤! そしてUnofficial 残念ですが現時点ではChrome Canaryのフラグでしかサポートされてないようです。
残念ですが現時点ではChrome Canaryのフラグでしかサポートされてないようです。
qw qh
なんとなくコチラも……。そんな子居ませんていわれます(笑)
この単位が普通に使えるようになったら、メディアクエリ細切れで対応していたアレやコレがスッキリしそうです。各ブラウザーさん、はやくサポートしてほしい





