Firefox 97では既にデフォルトでサポートされているCSSの新機能「カスケードレイヤー」ですが、Chromeやsafariでも次のバージョンでサポートされる予定とのこと。ちょっとソワソワしながら can i use… してみました。
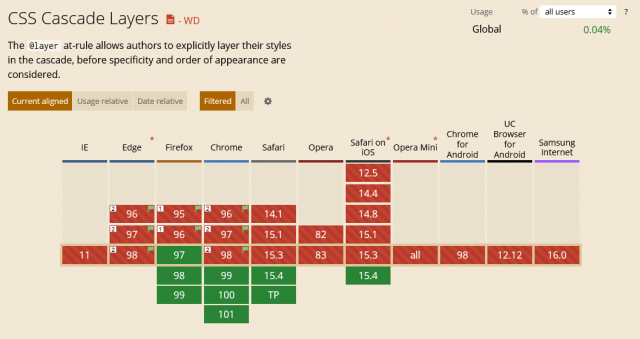
CSS Cascade Layers
追加予定の段階なんだから当たり前ですが、真っ赤です。
カスケードレイヤー(@layer CSSルール)を使うことでCSSを明確に階層化することができ、予期せぬオーバーライドを防げる。どこかで起こっている謎の競合に困惑したり、優先させたいスタイルを後ろにもっていって対処したり、詳細度を上げるために無駄にセレクタ増やしてみたり、お行儀悪いけど !important してみたり、その結果 !important 合戦が勃発して大変なことになってみたり……などの問題がスッキリ解決するかもしれません。
レイヤーの優先順位を定義することができるので、管理も楽になりそう。全てのブラウザでサポートされるようになれば積極的に使っていきたい機能です。





