2022年8月2日にリリース予定の「Google Chrome 104」からMedia Queries Level 4が利用可能になるとこのこと。これによってCSSメディアクエリで比較演算子を使用できるようになり、幅や高さの範囲指定がよりスッキリした形で書けるようになります。
これまで
@media (max-width: 30em)...
@media (min-width: 30em) and (max-width: 50em)...
Media Queries Level 4の構文
@media (width <= 30em)...
@media (30em <= width <= 50em )...
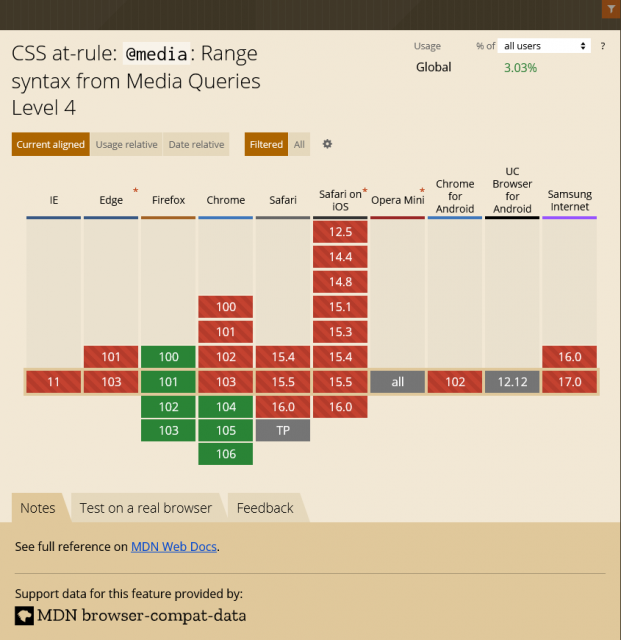
だいぶスッキリしますね。特に最大値と最小値、2つの数値の間といった指定をしたい場合に効果絶大じゃありませんか。Firefoxでは既に可能だったこの構文、他のブラウザではどうなのか。「Can I use…」してみました。
@media: Range syntax from Media Queries Level 4
赤いですね。クロスブラウザ/マルチブラウザ厳しめだと取り入れにくいですが、案件によっては……。「and」「or」「not」などと組み合わせても便利だろうし、個人的には積極的に使っていきたい気持ちでいっぱいです。





