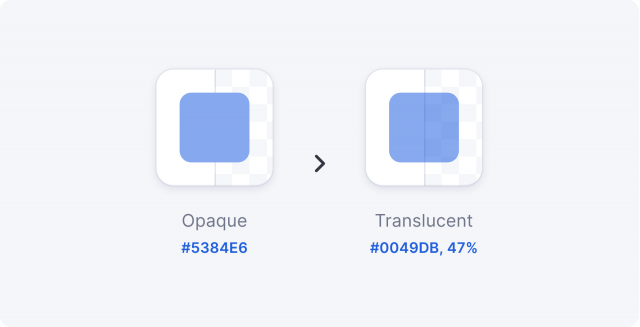
べた塗に見えるけど実は半透明、背景色に重なることで今見ている色になっている。そういうデザインをCSSで実装する機会は少なくないと思います。ツールチップやダイアログボックスのようなUI要素で見かけることが多い印象です。
元の色が何色で不透明度がどのくらいなのか……カラーコードが分かっていればスムーズなのですが、そうでない場合はデザインデータから色情報を確認せねばなりません。そして、提供されたデータがJPEGやPNGといったいわゆる画像データのみだったときの絶望感たるや。もしかしたら、スポイトツールでポチポチ微調整しながら色を合わせていた方もいらっしゃったかもしれません。しかし、そんな状況を救ってくれるツールが世の中には存在していたようです。もっと早く出会いたかった。
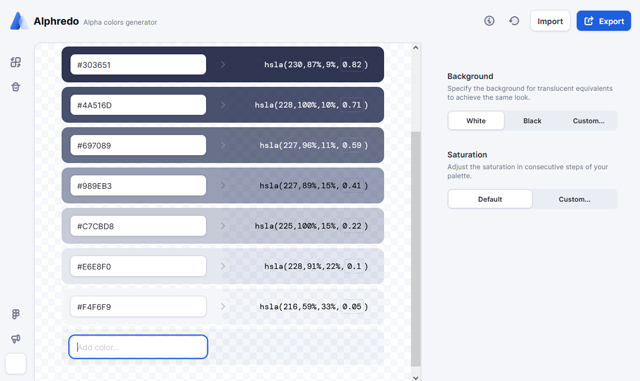
Alphredo – Alpha colors generator
背景色、透過バージョンを作りたい色とその彩度を指定するだけ。色情報は「HSLA」「HEX」「JSON」で生成され、 Export からコピペできるようになっています。使い方もとてもシンプル。

左下にFigmaっぽいアイコンが見えますとおり、Figmaのプラグインも用意されていました。





