IEのサポートが終了したことで積極的に使えるようになったCSSプロパティは様々ありますが、その中でも地味に嬉しいのが line-clamp でした。
長いテキストを省略してなおかつ末尾に三点リーダー ( … ) の省略記号をつけたい、といった場面は少なくないですよね。これをCSSだけで実現しようとするならば text-overflow プロパティが使えますが、コレは1行での省略しか対応できません。「3行で省略して後ろに点々もつけたいんだけど」なんて言われようものなら、JavaScript や jQuery を使ったり、CSSだけで実現しようと疑似要素なんかも駆使して頑張ったりしていたんじゃないでしょうか。
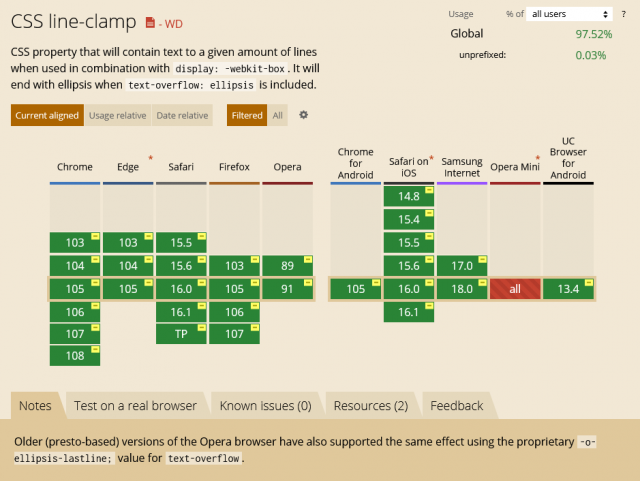
めでたく解禁となった line-clamp 、コレなら複数行でも対応できますからね。「2行で省略して後ろに点々もつけてよ」って言われても、もう渋い顔しなくて済みますね。とりあえず Can I use… してみましょう。
CSS line-clamp
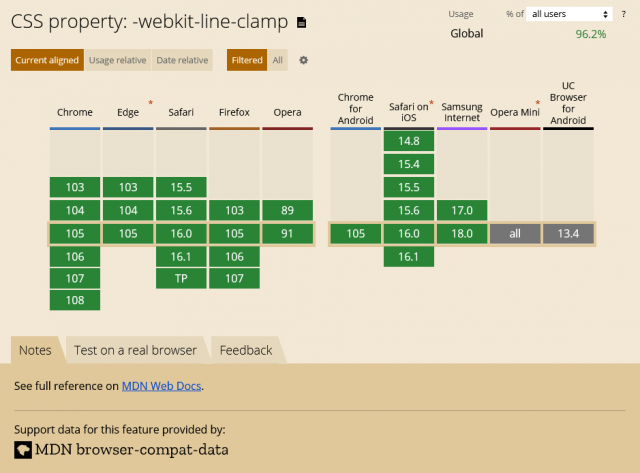
CSS property: -webkit-line-clamp
実際には -webkit-line-clamp プロパティを使う感じになりまが、 -webkit-line-clamp プロパティだけを設定しても長文の省略ができないので注意が必要です。他に3つほど条件を揃える必要がありまして、その条件が以下。
displayプロパティに-webkit-boxもしくは-webkit-inline-boxを設定box-orientプロパティにverticalを設定overflowプロパティにhiddenを設定
box-orient プロパティにもベンダープレフィックスが必要なので、結局はこういう感じになります。
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}これまでIE対応のために使えなかったプロパティを気兼ねなく使えるようになったり、新しいプロパティが登場したり、レスポンシブデザインの実装がどんどん楽になっていきますね。
そして余談ですが、 Can I use… で「Filtered」したときのラインナップからIEが姿を消しましたね![]()





