CSSには常に新しい機能が追加されています。CSS Text Level 4 の text-wrap: balanced; はテキストの折り返しを均等に調整するための便利な機能で、先日リリースされた Chrome 114 ではサポートされるようになりましたね。
text-wrap: balanced; は、要素内のテキストを均等に折り返すためのCSSの新機能です。通常の折り返しではテキストの一部が行末で切れてしまうことがありますが、balanced を使用すると行の長さが均等になる(各行の文字数が大きく異ならない)ように自動的に調整されます。フォントサイズ・言語などのすべての要素を認識してバランスをとってくれるので非常に便利。日本語の文書で利用される場面は少ないかもしれませんが、キャッチコピーやセンタリングした見出しのような要素では見た目を美しく整えることができるので重宝するかもしれません。
.example {
text-wrap: balanced;
}このプロパティの恩恵を受けるためには、テキストを含む要素に適切な幅や高さの制約を与える必要があります。たとえば、次のようにしてテキストコンテナを作成します。
.balanced {
max-inline-size: 50ch;
text-wrap: balance;
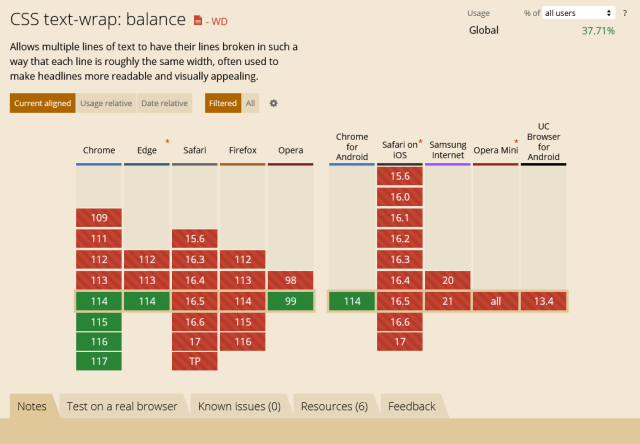
}各ブラウザでの対応状況はどうなのか、Can I use… してみました。
CSS text-wrap: balance