Chrome 114で Popover API がサポートされ、HTMLのpopover属性が利用できるようになりました。これまではポップオーバーUIを実装するためにJavaScriptに頼らなければなりませんでしたが、popover属性を利用ですることでHTMLのみで実装可能となりました。popover属性、メリットがいっぱいです。
- シンプルな実装:CSSやJavaScriptをほとんど使わずに簡単にポップオーバーを実現できます。特別なコーディングの知識がなくても活用できるくらい簡単。
- ユーザーエクスペリエンス:ユーザーがマウスを要素にホバーするだけで情報が表示されるため、親しみやすく直感的なユーザーエクスペリエンスを提供できます。
- 統一感のあるUI:CSSを活用してデザインをカスタマイズできるため、ウェブページに統一感のあるポップオーバーを追加できます。
popover属性を使ってポップオーバーUIを実装する際は、アクセシビリティを考慮することも重要です。ARIA (Accessible Rich Internet Applications) 属性を併用すればスクリーンリーダーを利用するユーザーにも情報を提供することができます。
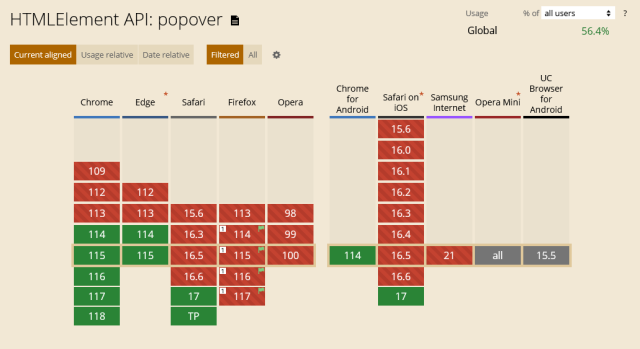
ところで、各ブラウザでの対応状況はどうでしょうか。毎度おなじみ Can I use… してみました。
HTMLElement API: popover
真っ赤ですね。Firefoxは 114 以降、設定で有効にすれば利用できるようですが……。クロスブラウザ対応が求められるならば、カスタムデータ属性を使うか、やっぱりJavaScriptに頼ることになりそうです。





