初めまして、itohと申します。
今月からブログを書くことになりました。頑張って書いていきたいと思いますのでよろしくお願いいたします。
さて、早速ですがFigmaで複数あるカラーを効率良く、一括でスタイル登録できるプラグイン「Chroma Colors」を紹介します。
1個1個のスタイル登録は手動で簡単に登録できますが、頻繁に使う色が複数ある場合は毎回スタイルを登録するのは手間ですよね。
そんな時は「Chroma Colors」というプラグインを使ってみるのが良いかもしれません。
「Chroma Colors」は選択したオブジェクトのカラーをオブジェクトのレイヤー名でスタイル登録してくれるシンプルなプラグインです。
使用方法
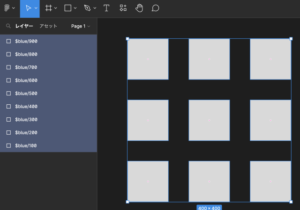
1.スタイル登録したい名前をレイヤー名に設定したオブジェクトを用意する。
補足:Figmaではデフォルトでレイヤー名を一括で変更できる機能があるのでそれを使用すると比較的簡単に変更できます。
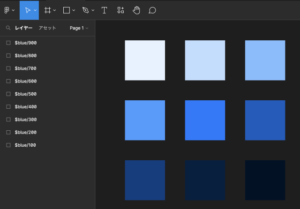
2.各オブジェクトに登録したいカラーを設定する。
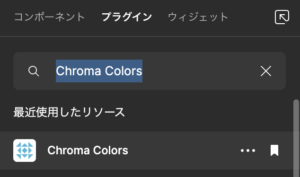
3.登録したいオブジェクトを選択し、プラグインを実行。
以上で複数のカラーを簡単にスタイル登録ができます。
レイヤー名を設定するのに多少手間がかかりますが、一度レイヤー名とカラーを設定してしまえば最初に設定したオブジェクトを別の新規ファイルにコピーして使い回すことが可能なので、2回目以降は手間が減ります。
効率的にスタイル設定ができますので是非役立ててみてください。