CSS Grid Layoutは、ウェブデザインにおいて複雑なレイアウトを柔軟かつ効率的に設計するのに役立っています。grid-template-rowsプロパティの値として”subgrid”が追加されたことでGrid Layoutの利便性が向上しました。たった1行のCSSを追加するだけで、水平グリッドをキレイにそろえることが出来るなんて!
具体的には↓
.parent-grid {
display: grid;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
.child-grid {
display: grid;
grid-template-rows: subgrid;
grid-template-columns: 1fr 1fr;
}.parent-grid内で親グリッドを、.child-grid内でサブグリッドを定義。子グリッド内のgrid-template-rowsが”subgrid”であるため、子グリッド内の行は親グリッドの行の高さに合わせて調整されます。
こんなに便利な”subgrid”ですが、これまでは safari と Firefox でのサポートにとどまっていたため、クロスブラウザ対応が難しい場合がありました。JavaScriptを使って要素の高さを計算してみたり、CSS Flexboxを駆使してなんとか実現してみたり、様々な手法を使ってどうにか実現していた方も少なくないのでは? しかし、先月リリースされた Chrome 117 で”subgrid”がサポートされたことにより、クロスブラウザの問題が軽減されました。これでようやくデザイナーと開発者は安心して”subgrid”を利用できます。ちょっと Can I use… してみましょう。
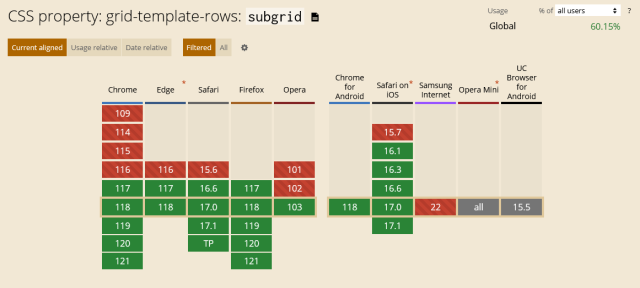
CSS property: grid-template-rows: subgrid
主要なブラウザではサポートされてますね。
CSS Grid Layoutの”subgrid”は、グリッドレイアウトをより効率的に管理し、ネストされたグリッドにおいても柔軟性を提供しています。”subgrid”を使用することによりグリッドベースのデザインの作成がより簡単になり、コードの保守性が向上、ウェブデザインと開発のプロセスが向上します。更にユーザーエクスペリエンスをも向上させる。メリットの多い”subgrid”、ブラウザのサポートが向上したことでクロスブラウザ必須な場合でも積極的に取り入れやすくなったんじゃないでしょうか。





