ウェブページやアプリケーションが小さな部品(コンポーネント)で構成されている場合、@scopeディレクティブはそれぞれの部品に適用されるスタイルを管理する手段として使えます。たとえば、カードやウィジェットなどのコンポーネントごとにスタイルを設定していて、異なる部品同士がお互いのデザインに影響しあって崩れちゃう……なんて事態を回避しやすくなります。ひとまず「Can I use…」してみましょう。
Scoped Styles: the @scope rule
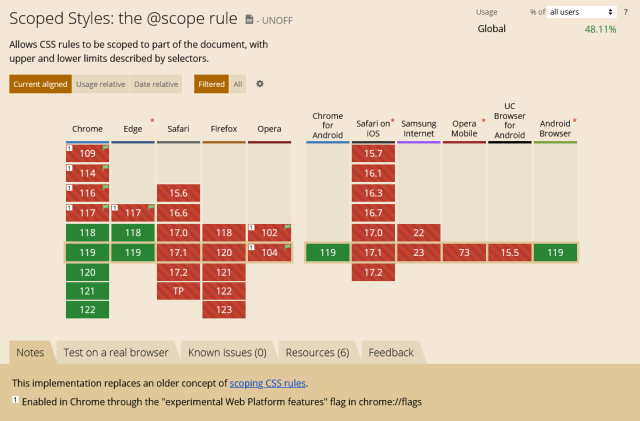
つい最近 Chrome 118でサポートされましたが、他のブラウザは赤いですね。safariは実装に前向き、Firefoxは実装検討中なんだとか。
基本的な使い方としては、スコープルートに要素を指定してスタイルを書いていく感じになります。気を付けたいのは、スコープルートに指定した要素はスタイルの適用範囲外、スタイルが適用されるのは子孫要素であるということ。
<style>
@scope (.foo) {
p {
color: blue;
}
}
@scope (.bar) {
p {
color: red;
}
}
/* @scope(スコープルート) */
</style>
スコープリミットを使って除外範囲も指定できます。「 .foo の子孫要素であり、尚且つ .bar の子孫要素ではない」といった具合に.bar の子要素を除外する場合は次のような書き方になります。
<style>
@scope (.foo) to (.bar) {
a {
color:red;
}
}
/* @scope(スコープルート) to (スコープリミット)*/
</style>
普通に書くのとあんまり変わらないな、と思いましたか?
@scopeには「スコープ近接度」という指標が存在しています。スコープルートから指定されたセレクタまでの階層がどれくらい離れているかという指標で、階層が近ければ近いほどスタイルが優先して適用されるというもの。このスコープ近接度による優先度決定のおかげで「詳細度でガチガチになる」「詳細度で殴り合う」みたいな状況に陥りにくいかな、と思います。@scope自体が詳細度に加算(追加?)されないので、その点もスタイルのコントロールに優しいような気がします。(@scopeの中に書かれたセレクタいついては詳細度に加算されます。)
@scopeをうまく活用すると、ウェブデザインのコードを整理しやすくし、保守性を向上させることができます。UIコンポーネントやページごとにスタイルをまとめておくと良さそうです。





