先月リリースされたFirefox 121で、CSS疑似クラスの:has()がサポートされました。これによって、ついに主要ブラウザすべてで:has()サポートです。何年越しの悲願なんでしょうか、この日を心待ちにしていた方は少なくないと思います。ひとまず Can I use… してみましょう。
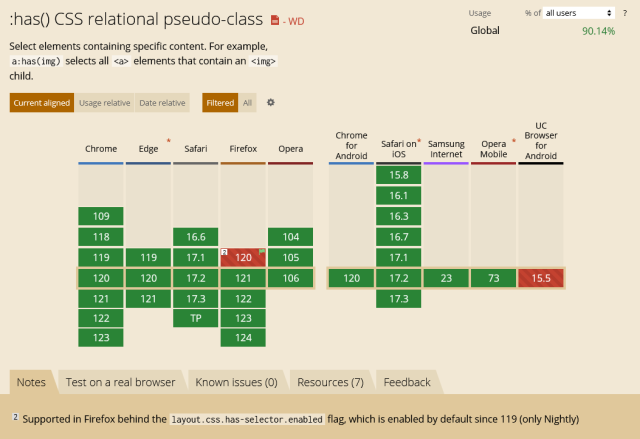
:has() CSS relational pseudo-class
目に優しいですね。たしか2年くらい前にも Can I use… して、そのときはグリーンのセルが2つか3つだったんですよね。
この疑似クラスは、特定の子孫要素が存在する場合にスタイルを適用するといった操作が簡潔に表現でき、その利便性は多岐にわたります。実際に使うとしたら、次のような感じ。
/* 子要素が特定のクラスを持っている場合にスタイルを適用 */
article:has(.mark) {
background-color: yellow;
}
/* 逆に子要素が特定のクラスを持っていない場合にスタイルを適用 */
article:not(:has(.mark) ){
background-color: green;
}
/* 直接の子孫にp要素を持っている場合にスタイルを適用 */
section:has(> p) {
border: 1px solid #ccc;
}
/* 最初の子孫がimg要素である場合にスタイルを適用 */
div:has(:first-child img) {
box-shadow: 2px 2px 5px #888;
}
これまでは :has() を積極的に利用することが出来ず、「特定の子孫要素が存在する要素」にスタイルを適用しようとすれば、JavaScriptに頼ったり、複雑なセレクタを組み合わせたり、無駄に class を付与したり……なんて事が必要でした。この方法はしばしば冗長で読みづらいコードを生み出し、保守性や可読性が低下するという代償が。しかしこれからは、:has()疑似クラスを使ってよりシンプルかつ効率的に実現できるようになります。
:has()疑似クラスを積極的に使えるようになり、以前よりも効率的で簡潔なコードで実装ができ、保守性や可読性の向上が期待できます。JavaScriptを使用せざるを得なかったケースでも、CSSだけで対処できるようになり、開発者にとって非常に便利なだけでなく、レンダリング負荷の軽減にもつながっていきそうですね。





