先日ベータ版がリリースされたGoogle Chromeですが、最新バージョンである Chrome 127では、新たにfont-size-adjustプロパティがサポートされる予定とのことでしたね。この新機能により、ウェブ開発者はフォントの小文字の高さ(x-height)を調整し、異なるフォント間でテキストの見た目を一貫して保つことができるようになります。
font-size-adjustプロパティって何ぞや?
font-size-adjustプロパティは、ウェブページのテキストの見た目を一定に保つためのCSSの設定です。フォントが変わったり、別のフォントに置き換えられたときでも、テキストの大きさが変わらないように調整することができます。
フォントの小文字の高さ(x-height)を基準にして、異なるフォントを使用した場合でもテキストの視覚的一貫性を保つために使われます。このプロパティのおかげで、フォントのフォールバックが発生した時にも、テキストのサイズや見た目が大きく変わらないように調整できます。
どうやって使うの?
font-size-adjustプロパティの基本的な使い方は、以下のような感じになります。
body {
font-family: 'CustomFont', Arial, sans-serif;
font-size-adjust: 0.58; /* 小文字の高さを大文字に対して調整 */
}このコードでは、 ‘CustomFont’ が使えない場合に Arial フォントが使われるように指定されています。そして font-size-adjustプロパティによって小文字のサイズが一定に保たれます。具体的な数値を指定することで、サイズを調整しています。
こんな面倒くさいことして、何か良いことあるの?
「小文字の高さなんて誰が気にするんだよ」「こんな面倒くさいことしなくてもよくね?」と思われた方もいらっしゃるかもしれません。たしかに、日本語サイトだと、このプロパティの威力が発揮しきれないかも知れません。ですが、それなりにメリットもあるので紹介しておきたいと思います。
視覚的一貫性:
font-size-adjustを使用することで、フォントが変更された場合でもテキストのサイズや見た目が大きく変わることなく、見た目の一貫性を保つことができます。こうして配慮しておくことで、ユーザーにとって読みやすいページを提供できます。ストレスなく閲覧できるUXを提供できるなんて、なんとプロフェッショナルなことか。
アクセシビリティの向上:
小文字の高さを調整することで、テキストの大きさが一定になり、読みやすさが向上し、視覚的なアクセシビリティが改善されます。異なる言語やフォントを使用するウェブサイトにおいて特に有効です。
ブランドフォントの維持:
ブランドのデザインガイドラインに従い、特定のフォントの外観を維持するためにfont-size-adjustを使用できます。これにより、ブランドの一貫性を保ちながら、ウェブページのデザインを最適化できます。
各ブラウザの対応状況は?
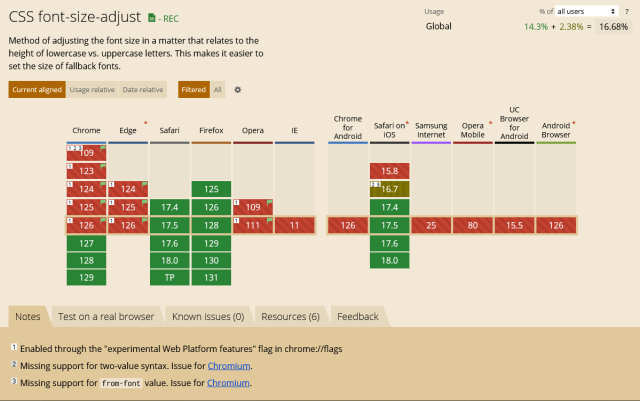
font-size-adjustプロパティの事を知って、さっそく使ってみたくなった方もいらっしゃったんじゃないでしょうか。でもちょっと待って、ひとまず “Can I use…” してみましょう。
css font-size-adjust
safari と firefox では既にサポートされていますが、まだ全体的に赤いですね。現在の Chrome でもフラグを有効にすれば試すことができます。クロスブラウザ絶対な現場だと難しそうですが、プログレッシブエンハンスメントな現場だったら取り入れといて損はないかもしれません。
Chrome 127でのfont-size-adjustプロパティのサポートは、ウェブ開発者にとって大きな利点となります。この新機能を活用することで、異なるフォント間でのテキストの見た目を一貫して保つことができ、ユーザーにとって読みやすく、魅力的なウェブ体験を提供することができます。





