今月のはじめにリリースされたFirefox 129では、新たなCSSプロパティや機能が追加されましたね。特に注目すべきは、CSS at-rule「@starting-style」がサポートされた点です。このプロパティがFirefoxでサポートされたことによって、すべての主要ブラウザで利用可能になりました。ひとまず Can I use… してみましょう。
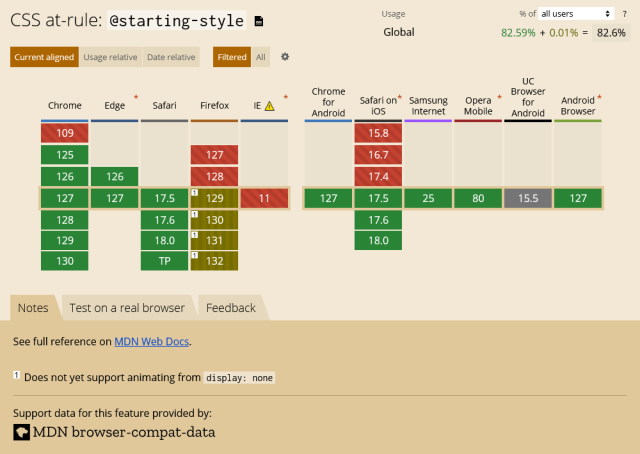
CSS at-rule: @starting-style 
Firefox、ちょっと不穏な色をしていますね。現時点では部分サポートという形をとっているとのことで、初期状態が `display: none;` の要素に対しては未対応のようです。
CSSの新しいプロパティが登場すると、それをいかに活用するかが、より魅力的でインタラクティブなユーザー体験を提供するためのカギとなります。ブラウザのサポート状況によっては積極的な活用が難しくなってくるので、今回のようなリリースは本当に喜ばしいです(たとえ部分サポートだったとしても)。
`@starting-style` At-Rule:初期状態のスタイルを制御する
`@starting-style`は、トランジションされる要素に対して、CSS プロパティの開始値を定義するためのプロパティです。DOMに新たに追加された要素や、`display: none;`から表示状態に切り替えられた要素に対して初期状態のスタイルを設定できます。
たとえば、ユーザーがボタンをクリックして新しいコンテンツを表示する場合、そのコンテンツがスムーズにフェードインするようなアニメーションを付けたいとき。`@starting-style`を使うことで、コンテンツが表示される前の状態からアニメーションを開始することができます。スムーズなトランジション効果を実現できるため、ユーザーに対して自然なインタラクションを提供できます。
ただしFirefox 129では、初期状態が `display: none;` となっている要素に対しては `@starting-style` が適用されないので注意が必要です。前述したとおり、サポートされたと言っても、部分サポートという形になっています。
`transition-behavior` Property:トランジションの挙動を詳細にコントロール
`transition-behavior`プロパティは、離散的なアニメーション( `background-image` や `visibility` のような、数値ではないプロパティの変化)のトランジションを詳細にコントロールするためのものです。
たとえば、チェックボックスのオン・オフのアニメーションをカスタマイズしたい場合に、このプロパティを使用して、より洗練されたアニメーションを実現できます。離散的なプロパティでもトランジションを細かく制御できるため、より意図した動きを表現できます。
開発ツールでの改善:より詳細なCSS警告
Firefox 129の開発ツールでは、`resize`、`float`、`box-sizing`などのプロパティの誤用に対して、より詳細な警告が表示されるようになりました。これにより、無効なCSSを早期に発見し修正することが、今までよりも簡単になります。
レイアウトの調整中に意図しない動作が発生した場合、開発ツールの警告を参考にしながら問題を素早く特定し、修正することができます。バグの原因をすぐに特定できるため、開発スピードが向上します。





