先日リリースされた Firefox 130、いくつかの変更点があるなかで、ウェブ開発者としてはやっぱり <details> 要素についての変更がきになったんじゃないでしょうか。
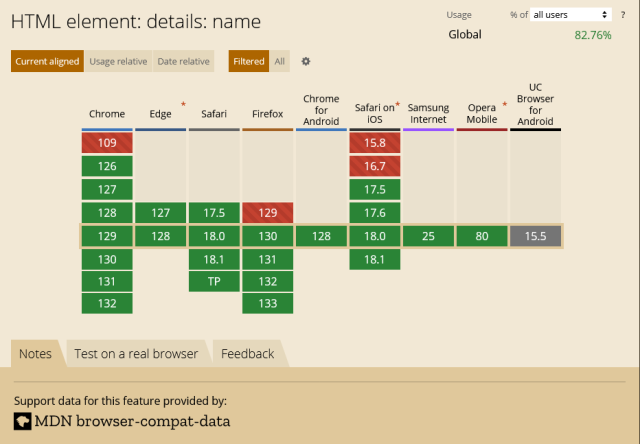
ウェブ開発の世界では、ユーザーインターフェースをより直感的で使いやすくするための新機能や改善が日々進化しています。その一つが、HTMLの<details>要素におけるname属性のサポートです。特に、Firefoxの最新アップデートでこの機能が導入されたことで、開発者にとって新たな可能性が広がりました。ひとまず Can I use… してみましょう。
HTML element: details: name
<details>要素ってなんぞや?
っていう方のために説明しますと、<details> は、ユーザーがクリックして内容を表示・非表示にできる折りたたみ可能なセクションを作成するためのHTML要素です。折りたたみ可能なインターフェース(アコーディオンなんて言ったりします)を、JavaScript などを必要とせず HTML要素だけで実装できる優れもの。FAQセクションや詳細情報の表示に使用されることが多いです。下位のように、<summary> 要素とセットで使います。
<details>
<summary>詳細を見る</summary>
<p>ここに詳細な情報が表示されます。</p>
</details>
name属性によるグルーピングの利点って?
- ユーザー体験の向上: 複数の詳細が同時に開かれることを防ぎ、画面がごちゃごちゃしないようにします。
- 管理の容易さ: JavaScriptを使わずに、HTMLだけでグループの制御が可能になります。
- アクセシビリティの向上: 一貫した動作により、スクリーンリーダーなどの支援技術との互換性が向上します。
<details>要素に name属性を追加することで、複数の <details> をグループ化し、グループの中で同時にひとつの要素だけを開くことができるようになりました。これにより、JavaScript を使用せずに排他的なアコーディオンを作成できます 。
例えば、よくある質問(FAQ)セクションでの活用。多くの質問とその回答がリストされている中、ユーザーが一度に一つの質問だけを展開できるようにすることで、画面が整理され、見やすくなります。
<details name="faq-group">
<summary>質問1: サイトの利用方法は?</summary>
<p>回答1: サイトの利用方法についての詳細な説明。</p>
</details>
<details name="faq-group">
<summary>質問2: アカウントの作成方法は?</summary>
<p>回答2: アカウント作成の手順についての詳細な説明。</p>
</details>
<details name="faq-group">
<summary>質問3: サポートはどのように受けられますか?</summary>
<p>回答3: サポートを受ける方法についての詳細な説明。</p>
</details>
この例では、name=”faq-group” を持つ複数の <details>要素がグループ化されています。ユーザーが一つの質問を開くと、同じグループ内の他の質問が自動的に閉じられます。こうする事で表示される情報が整理され、ユーザーは一度に一つの質問に集中できるようになります。
同様に、ナビゲーションメニューや設定項目など、アコーディオン形式で表示したい場合にも有効です。ユーザーが一つの設定項目を開くと、他の設定項目が自動的に閉じられます。これにより、画面がすっきりと保たれ、ユーザーは必要な設定項目に集中できます。
なんだかすごく便利そうだけど、デメリットはないの?
デメリットというほどではないかも知れませんが、注意すべき点がいくつかあります。
ブラウザの互換性
現時点では、Firefoxをはじめとした主要なブラウザ(Chrome、Safari、Edgeなど)でサポートされていますが、未対応のブラウザも存在している場合があります。そのため、クロスブラウザ対応を考慮する際は、フォールバックの実装や JavaScript によるポリフィルを検討することをおすすめします。
アクセシビリティ
また、アクセシビリティの考慮も忘れてはいけません。<details>要素を使用する際は、スクリーンリーダーなどの支援技術との互換性を考慮しましょう。適切な ARIA 属性を追加することで、アクセシビリティを向上させることができます。
<details name="faq-group" aria-labelledby="faq1">
<summary id="faq1">質問1: サイトの利用方法は?</summary>
<p>回答1: サイトの利用方法についての詳細な説明。</p>
</details>
スタイリング
デフォルトのスタイルはブラウザによって異なるため、CSSを使って統一感のあるデザインにカスタマイズすることが重要です。特に、<summary>要素の見た目を調整することで、ユーザーにとって分かりやすいインターフェースを提供できます。





