Webデザインにおいて、100vhは、ブラウザのビューポート(画面の表示領域)の高さを指定する際に使用されます。しかし、iOS(特にSafari)でこの値を使用すると、アドレスバーの高さ分はみ出るという問題が発生します。
具体的には、ページをスクロールするとアドレスバーが消えるか表示されることにより、ビューポートの高さが変化してしまうため、デザインがずれてしまう問題です。
この問題は、多くのデザイナーや開発者を悩ませてきましたが、最近では新たなCSSユニットを使うことで解決できるようになりました。
iOSにおける100vhの問題
100vhは、「ビューポートの高さの100%」を意味します。これは通常、スクリーン全体の高さをカバーするために使われます。しかし、iOSでは、スクロールした際にブラウザのUI(特にアドレスバーやフッター)が表示されたり隠れたりするため、ビューポートの高さが動的に変化します。
例えば、100vhを使ってフルスクリーンのセクションを作成すると、アドレスバーが表示されている状態ではそのセクションが画面全体に収まりますが、スクロールしてアドレスバーが隠れると、ビューポートの高さが増え、要素の高さが変わってしまいます。
この問題を解決するためには、新しいCSSユニットを使用することが有効です。
新しいビューポート単位「svh」「lvh」「dvh」
最近導入されたビューポート単位には、「svh」「lvh」「dvh」があります。これらの単位は、それぞれ異なる状況に対応するために作られています。
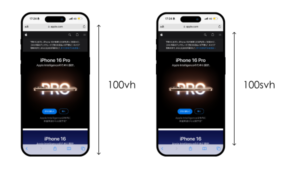
svh

ビューポート内のUIがすべて表示された状態での最小の高さを指します。例えば、iOSでアドレスバーが表示されている時の高さが適用されます。
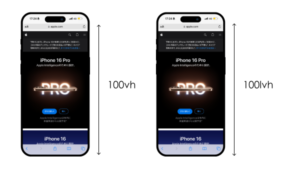
lvh(100vh)※iOSの場合

ビューポート内のUIがすべて隠れた状態での最大の高さを指します。これは、iOSでアドレスバーが消えた状態の高さです。
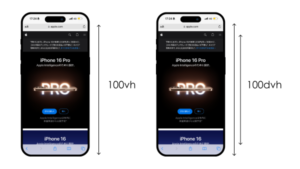
dvh

dvhは動的に変化するビューポートの高さに基づいており、スクロールによるUIの変動にも柔軟に対応します。実際の画面表示に最も近い高さを反映するため、iOSのスクロール関連のズレ問題に最適です。
まとめ
iOSでの100vhを使用したレイアウトズレの問題は、特にスクロール時にアドレスバーが消える際に発生します。これを解決するために、100dvhを使用することで、常に動的なビューポートの高さを正確に反映させることができます。また、特定の状況に応じて、svhやlvhを使うことで、より細かなコントロールが可能です。
これらの新しいビューポート単位を活用することで、特にモバイルブラウザでのレイアウト安定性を向上させ、ユーザーエクスペリエンスを改善することができます。





