Google Chrome 133 の安定版が、今月の始めにリリースされましたね。このバージョンでは、有益な新機能や改善が多数導入されていました。
そんな中、ウェブ開発者として特に注目なのが、”CSS の attr() 関数がすべてのプロパティで使用可能になった” ことなんじゃないかと思っています。attr() 関数の強化によって、これまで諦めていたアレやコレが実現可能になるんですから、そりゃ小躍りして喜ぶ開発者は少なくないはずです。”Star Rating” の実装に使おうとして絶望した過去をもつ同志はいらっしゃいませんか?
attr() 関数ってなんぞや?
CSS の attr() 関数は、HTML 要素に設定された属性の値を取得し、CSS のスタイルとして利用できる機能です。これまでは `content` プロパティでしか利用できませんでしたが、Chrome 133 以降では、`width`、`height`、`color` など、ほぼすべての CSS プロパティで `attr()` を活用できるようになりました。
`attr()` を使うことで、CSS で定義されたスタイルが HTML の属性値に基づいて変化します。たとえば、HTML に `data-*` 属性を設定しておけば、CSS 側でその値を取得してスタイルを変更できます。このように、HTML の属性値を CSS でより自由に活用できるようになり、開発の柔軟性が向上します。
どうやって使うの?
基本的な構文は次のとおりです。
selector {
property: attr( 属性名 型, デフォルト値 );
}- 属性名: 取得したい HTML の属性(たとえば `data-color`)
- 型: 属性値の型またはその単位(`string`、`color`、`length` など)
- デフォルト値: 属性が設定されていない場合や、取得した値が無効な場合に適用される値
具体的にどんな事ができるの?
あらゆる場面で活用できますが、いくつかシンプルな例を挙げてみましょう。
カスタムボタンの動的な背景色変更
`data-bg` 属性に指定した色を、CSS の `background-color` に直接適用できます。
<button data-bg="red">ボタン</button>
<style>
button {
background-color: attr(data-bg color, blue);
color: white;
padding: 10px 20px;
border: none;
}
</style>
ユーザー入力に応じた動的な幅調整
`data-width` に指定した値が `width` に反映され、未指定時は 200px に。
<input type="text" placeholder="幅を指定 (例: 100px)" data-width="150px">
<style>
input {
width: attr(data-width length, 200px);
padding: 5px;
}
</style>
画像の枠線サイズを HTML で指定
`data-border` の値を直接 `border` に適用できるため、HTML 側で見た目をカスタマイズ可能。
<img src="image.jpg" data-border="5px">
<style>
img {
border: attr(data-border length, 2px) solid black;
}
</style>
CSSフレームワークを作るときにも役立ちそうです。でも、HTMLの属性を、見た目のコントロールのために使うのは抵抗があるという方もいらっしゃいますよね。もしそうなら、ユーザーのアクションによって属性値を動的に変えるような活用方法はどうでしょう?
スクリプトを使って属性値を動的に変更させれば、インタラクティブなUIの出来上がりです。CSSセレクタを着脱する場合と比べて、冗長なコードを避けて、メンテナンス性の高い実装に繋がるかもしれません。
注意点は?
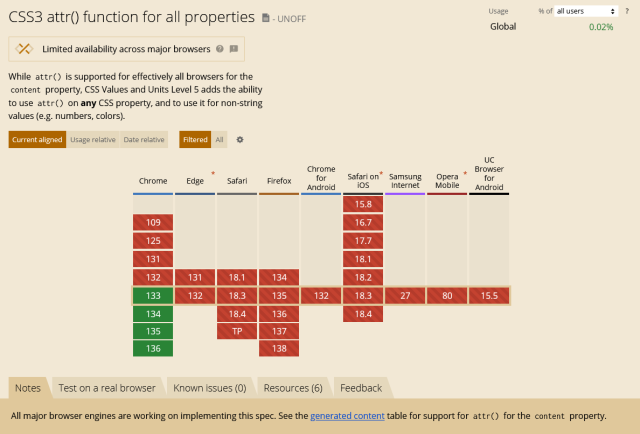
そんなに便利ならバンバン使いたい! って思うかもしれませんが、ちょっと待ってください。 attr()関数は contentプロパティに対しては全てのモダンブラウザでサポートされているものの、「全てのプロパティに対して」サポートしているのは、現在のところ Chrome 133 だけのようです。Can I use… してみましょう。
CSS3 attr() function for all properties
真っ赤ですね。クロスブラウザ対応必須な場合、今はまだちょっと手を出しにくい状況。他の主要ブラウザにおいても実装に取り組んでいるとのことなので、近いうちにサポートされるのを期待します。
attr()関数を使いこなして、もっと柔軟なデザインへ
Chrome 133 のリリースにより、CSS の `attr()` 関数がより強力になりました。HTML の属性値をスタイルに直接活用することで、より動的でありながら、メンテナンス性にも優れた CSS を書くことができます。特に、カスタムデザインや動的なスタイル適用の場面で大いに役立つでしょう。
今後サポート状況が変わったときに、すぐに取り入れられるようテストしておくのが良さそうです。ブラウザアップデートにも注目しつつ、ぜひ `attr()` 関数を試してみてください!





