2025年4月にリリースされたChrome 135では、CSSに関する新しい機能がいくつか加わりましたね。どれも興味深いのですが、特に注目したいのは、やっぱりこの2つの機能かなと個人的に思っています。
- ::scroll-button() と ::scroll-marker()
- shape() 関数
CSSだけでカルーセルが作れる ::scroll-button()と::scroll-marker()
これまでWebサイト上にカルーセルやスライダーを実装するには、”Swiper” や “Splide” といった、JavaScriptのライブラリを利用するのが一般的でした。今回のアップデートにより、これをCSSだけで実現できる可能性が。
JavaScriptを読み込む必要がなくなるということは、ページの表示速度が良好になるだけでなく、ほかのスクリプトとのコンフリクトといったトラブルも軽減でき、UI設計が捗りそうです。
::scroll-button() は横方向にスクロール可能なコンテナの左右に自動でナビゲーションボタンを表示させるための疑似要素、一方 ::scroll-marker() はスクロール位置を示すインジケーターのような機能をCSSで実装できるものです。CSSでカルーセルUIが実現できるとなれば、アクセシビリティに配慮しながらもWebパフォーマンスに優れたコンテンツの提供が可能になりますよね。特に、学習用サイトやショッピングサイトのような、機能性と軽量化の両立が求められるサイトには打って付けかもしれません。
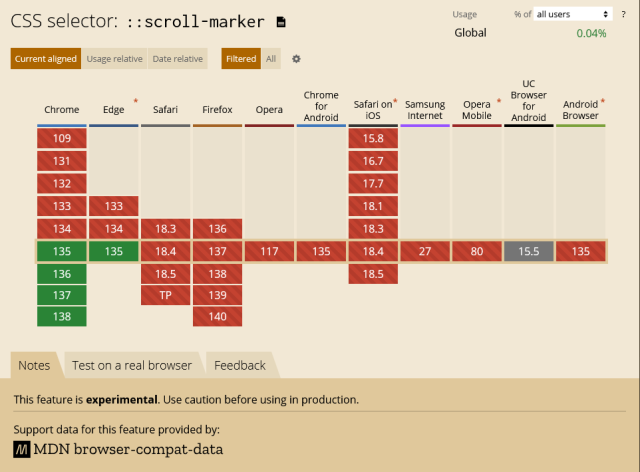
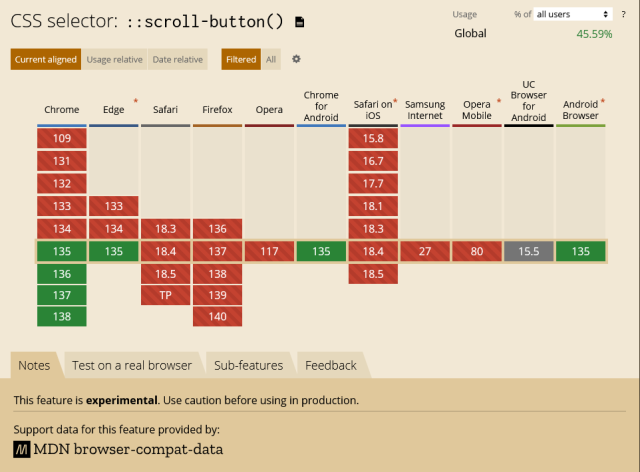
::scroll-button()と::scroll-marker() 各ブラウザの対応状況
2025年4月時点で、この機能はChrome 135以降でのみ利用可能です。分かっちゃいるけど Can I use… してみましょう。


真っ赤ですね。ChromiumベースのMicrosoft Edgeでも使用できますが、FirefoxやSafariでは未対応です。そのため、業務で使用する場合やマルチブラウザ対応が求められる案件では、JavaScriptによるフォールバックが必要になってきます。
デザインの自由度が広がる shape()関数
CSSでは、clip-pathやoffset-pathといったプロパティを使用することで、要素を図形で切り抜いたり、動きのあるアニメーションパスを定義したりすることができます。ですが、これまでは polygon()などで座標を直接指定する必要があり、複雑な図形は記述が難しくなりがちだったんですよね。
ところが、Chrome 135で導入されたshape()関数を使えば、直感的にシェイプを定義できるように。これまでと比べて可読性よく、再利用しやすいCSSが書けるようになりますよね。また、他のCSS機能との組み合わせもしやすく、視覚的な演出やインタラクションに柔軟に対応できます。ホバーやスクロールに応じて変化する装飾など、優れたインタラクションデザインを実装するのに役立ちそうです。
shape()関数 各ブラウザの対応状況

こちらも現在はChrome 135以降、およびChromiumベースのブラウザでのみ利用可能です。SafariやFirefoxは未対応のため、クリティカルな要素には使用せず、装飾的なパーツに限定して取り入れるのが現実的です。
ただ、 Firefoxの場合は設定によって有効にできるようです。 layout.css.basic-shape-shape.enabled を true にすれば良いとのことなので、気になる方は試してみてくださいね。
めちゃくちゃ便利そうだけど、実務で利用する際は慎重に!
Chrome 135により、CSSでできることがさらに増えました。特に、UIパーツの一部をJavaScriptに頼らずに作れるようになった点や、視覚表現の自由度が高まった点は注目すべき進化です。
現時点での対応ブラウザは限られていますが、将来的に標準化が進めば、Web制作のワークフローそのものが変わる可能性もあります。まずは自分の手で実際に書いて、動きを確かめてみるところから始めてみましょう。新しいCSS機能に慣れておくと、表現の幅も、技術的な引き出しもきっと広がりますよ。





