寝ている間に乾燥した空気で喉をやられたYu-ichiです
さて、Wordpressネタというよりも簡単なphpネタですが
近頃ホームページを自分で更新したい!という声を多く頂きます。
最初からすべてCMSでサイトを構築してしまえば、
如何様にもいじれるのですが、静的なHTMLで作ったものに
後からCMSを追加した場合、元の静的なHTMLにテンプレートを合わせて作成するのは
非常に大変だと思います。
そこで、Wordpressのテンプレートを少しいじって
静的なHTMLのテンプレートをはめてみようと思います。
まずは条件として、静的なHTMLがSSIなどで部品化されている必要があります。
SSIに関してはこちらの記事を参考に

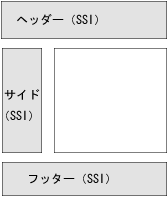
静的なHTMLの部品としては、こんな感じが一般的でしょうか
これをWordpressの現在のテーマに移植します
/wp-content/themes/使用中のテーマ/
の中にある以下の3つのファイルを修正します
- header.php
- footer.php
- sidebar.php
テーマによって記述する位置が異なりますが、
以下のような記述を追加します。
<?php
$out = file_get_contents(“呼び出すSSIのhttpから始まるフルパス”);
print $out;
?>
これでたいていは表示されるはずです。
私もうっかりしていてハマってしまいましたが・・・
静的なHTMLの文字コードがShift_jisな場合、
このままインクルードしてくると文字化けします
回避方法としては、以下のように文字コードを変換する記述を1行付け足します
<?php
$out = file_get_contents(“呼び出すSSIのhttpから始まるフルパス“);
$out = mb_convert_encoding($out, “UTF-8”, “SJIS”);
print $out;
?>
これでバッチリ表示されると思います
phpなので、Wordpress以外のものでも応用できます。
1つの資源を皆で共有したり、様々な場所から資源を集めてきて整理するような
そんなホームページができそうですね
また少しずつ技術(?)をご紹介していきたいと思いますので、
ランキングのクリックと応援お願いします









One thought on “WordPressでHTMLファイルをインクルード”