レスポンシブ化の話題が頻出しているなぁと感じつつも
ついつい書いてしまいがちな事をご容赦ください。
きっとみんな、(私もだけど)レスポンシブのことで頭がいっぱいなのです
さて、Firefox開発ツールのお話です。
スクリーンサイズを変えながらの表示確認に便利な機能があるってご存知でしたか?
どこかにあるハズだという前提で見ていればすぐに見つかると思いますし、
開発する側の人間であれば当然知ってるでしょ、という感じなのかもしれません。
だけど、ちょっと分かりづらい所に隠れているなぁという印象も…。
私の環境でのお話になってしまいますが、
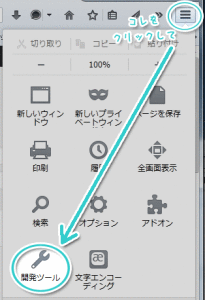
右上のメニューボタンからのご案内をしてみようかと思います。
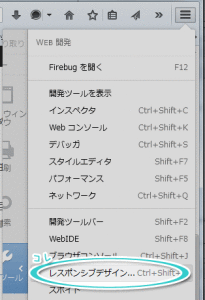
表示の関係で省略されてしまっていますが、「レスポンシブデザインビュー」という項目です。
メニューバーから開くのであれば「ツール > Web開発 > レスポンシブデザインビュー」で、
ショートカットであれば「Ctrl + Shift + M」で有効化できます。
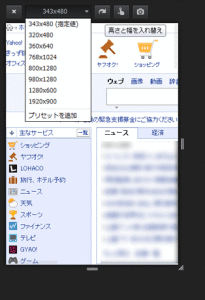
ヤフーを開いた状態で試してみると、こんな感じ。
既定のサイズからスクリーンサイズを選択できるほか、
右・右下・下にあるコントロールをドラッグすることで任意のサイズに変更することもできます。
デバイスの向きを変えた時のことも考えられていて、縦と横のサイズ入れ替えもボタン一つで。
また、タッチイベントのシミュレートも出来るようになっています。
このツール、実際にブラウザの幅を変える必要がないうえ、
タブごとに適用されるので結構便利です