ついにデジタル一眼を買ったatsushiです。ソニーのα55を買いました。
ひさしぶりのPhotoshopであんまり使ってこなかった機能を見つめなおす企画です。
今回は、クリッピングマスクです。
Illustratorでは、よく使っていた機能ですが、Photoshopでは、クリッピングマスクの機能にずっと気付かないで時が流れてました。
いつものごとく、PSDで使える無料素材を探してて、その中の一つにクリッピングマスクを使ったものがありました。
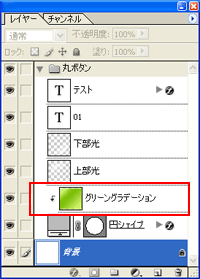
最初は、なんでWordの改行のマークみたいなのがが出てる?ぐらいに思ってましたがこれがクリッピングマスクだったんですね。

クリッピングマスクは、クリッピングマスクを設定した下のレイヤーを利用してマスクをかけることができる機能です。
利用方法をしては、写真をいろいろな形で切り抜いたり、写真を文字で切り抜いたように見せることができます。

↑こんな感じのが簡単に作れるんですね。
まあ、クリッピングマスクを使わずに、うまいこと範囲を選択して写真を切り抜けば同じようにつくることができますが…
でもクリップピングマスクならマスクしたレイヤーの画像はそのまま残ってますから位置を移動すれば、写真の被写体の位置の調整もできるのでGood
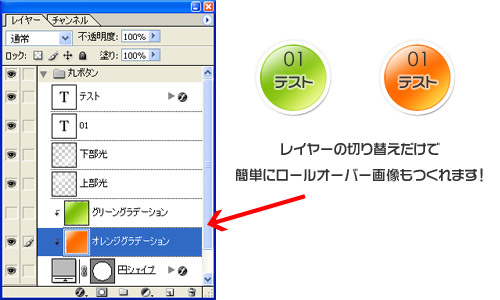
それにクリッピングマスクは、ベースレイヤーは1つですが、マスクするレイヤーは複数作れるので色違いのボタンを作る時にも役立ちます。
ロールオーバーボタン作成のテンプレートなどにうまく利用することができますね。

まだまだうまい活用法がありそうなんで研究しよう
ブログランキングの投票をお願いします。

![]()







