年明けそうそうA型のインフルエンザにかかってしまったatsushiです。
あけましておめでとうございます。
新年最初の投稿もフォトショップのちょっとしたテクニックからスタートしようと思います。
今回は、「選択範囲の拡張の機能」です。
この機能は、選択した範囲を指定したサイズで選択範囲を拡大してくれるという機能です。
これをうまく使うことで文字の縁取りなどが簡単につくることができます。
では早速やり方です。
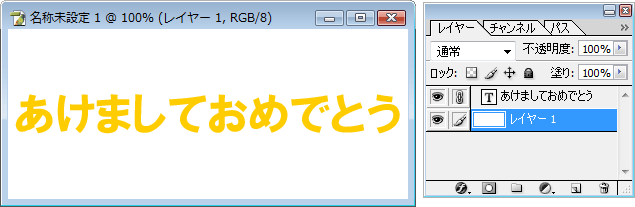
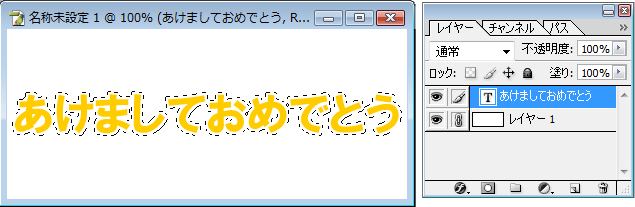
1.縁取りしたい文字を入力します。

2.縁取りする文字レイヤー上でCtrlキーを押しながらクリックし、文字の形の選択範囲を指定します。

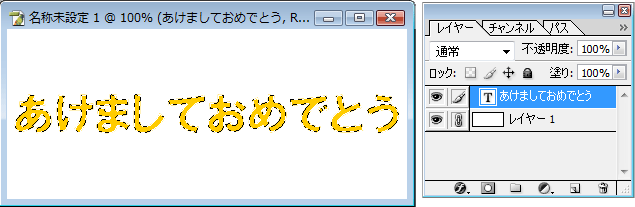
3.選択範囲メニューの「選択範囲の変更」→「拡張」をクリックし、拡張する大きさを指定(3px)します。

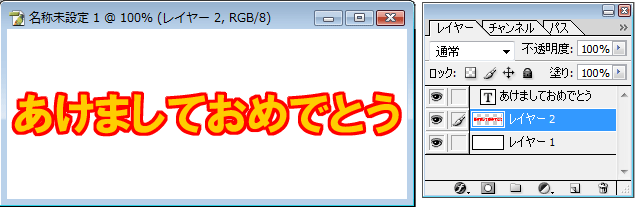
4.文字レイヤーの下に新規レイヤーを追加し、拡張した選択範囲に色を塗ります。(編集メニューの「塗りつぶし」)

これで完成です。
文字の縁取りに関しては、レイヤースタイルの「境界線」でもできるので状況によって使い分けるといいかもしれません。
フォントによっては、選択範囲の拡張のほうがきれいにいくかな?
今年もブログランキングの応援もよろしくお願いします。







