最近、映画を見ているとすぐに寝てしまうatsushiです。
サイトのデザインで悩むポイントの一つにカラーの問題があります。
まず最初に悩むのは、イメージカラーです。どんな色でそのサイト(企業)のイメージを表現するかです。![]()
このイメージカラーの決定は、業種などによりある程度絞りこんでいけますが、このイメージカラーが決まってからが難しいんです。
たとえば、信頼感を出すためにブルー系の色を基調にすると決まった時、その他に使う色はどうするの?って感じになります。
カラーコーディネーターとかすごく経験値の高い方ならだいたい決められるんでしょうけど、そう簡単には決められない。
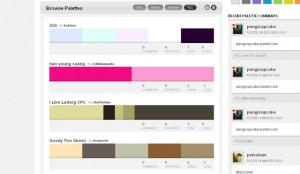
そんな時は、colorblenderなどでキーカラーと相性の良い色を抽出したり、誰かがつくったカラースキームが共有できるcolourloversのようなサイトを利用すると決めやすいです。
誰かが作ったカラースキームが閲覧できて気にいったものがあればダウンロードもできる。
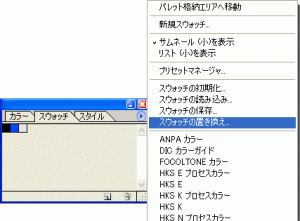
そして、カラースキームが決まったらですが、そのカラースキームをPhotoshopのウォッチに登録するとさらに作業効率のアップや作業者間のカラーの共有もしやすいのでスウォッチの作成をおすすめします。
スウォッチの登録は、Photoshopの作業環境を整えて生産性をアップするTips | コリスで紹介されているように空のスウォッチパレットを用意して決まったカラースキームの色を登録し、スウォッチの保存を行えばサイトごとにカラースキームを登録することができます。
スウォッチの置き換えを行えば、登録してあるスウォッチを呼びたすことができるので繰り返しつかえます。
また、上記のcolourloversでは、アカウント登録(無料)さえすれば、スウォッチファイル(.aco)がダウンロードできるのでそのまま読み込むことができますよ。
ブログランキングの投票をお願いします。