録画した映画を見てるとすぐに寝てしまいなかなか見終わらないatsushiです。
Photoshopの「パターン」という機能はご存知でしょうか?
「パターン」は、「塗りつぶし」の中にある機能の一つです。簡単にいうと模様やボーダーを簡単に選択範囲に塗れる優れものです。
このパターンは、Photoshopにデフォルトでいくつか登録されているんですが、正直これどこで使える?って感じのものしかないです。(CSだと)
でも安心してください。パターンは、自分で作って登録することができます。また、誰かがつくったパターンをダウンロードして読み込むことも可能なんです。
実際に、「Photoshop パターン」なんかでググるとダウンロードできるサイトがたくさん紹介されてます。
私もいくつかダウンロードして使ったりしてますが、意外と自分好みのものが見つからなかったりするんですね。
じゃー作っちゃえっって感じで作ってます。作り方は、意外と簡単です
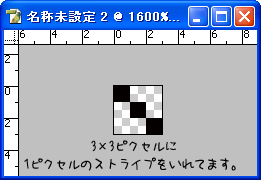
1.ループして使えることを考慮してパターンの1マス分を作ります。
※背景を透明にしておくとレイヤーで重ねて利用できるので利用範囲が広がりますよ。
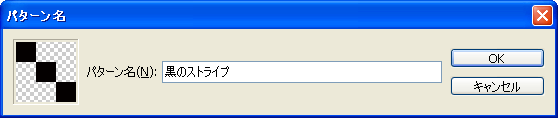
2.できたパターンを定義します。
「編集」メニューの「パターンを定義」でパターン名を決めます。
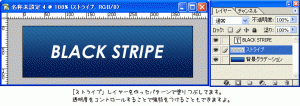
3.あとは登録したパターンを使うだけ
「塗りつぶし」で「パターンをを使用」
登録しておけばいつでも使うことができるので、ボタンのデザインにちょい足ししたりするのに便利です。
それから下記のサイトでパターンの作り方が詳しく掲載されているのでご紹介しておきます。
Photoshopを使ったスタイリッシュなパターンの作り方ガイド / ウェブデザインライブラリー
経験上、斜めのストライプのブラックとホワイトを用意しておくとかなり重宝します。