最近、ひじがかさついているatsushiです。
Photoshopでウェブページをデザインする時ってどんな風にはじめますか?
私は、カラム数を決め、その幅に応じてだいだいの部品の大きさを決めるグリッドを使ったデザインをしています。
グリッドデザインは、安定感のあるデザインができるのが一番のメリットだとおもいますが、たとえば、メインコンテンツ部分の幅が680pxになった時、680pxを3カラムにわけたい。なんてことになった時に1カラムの幅をいくつにしてカラムとカラムの間のスペースをいくつにして…なんて計算をいちいちしなければいけないんです。
そんな時に使えるのがご紹介するツールです。
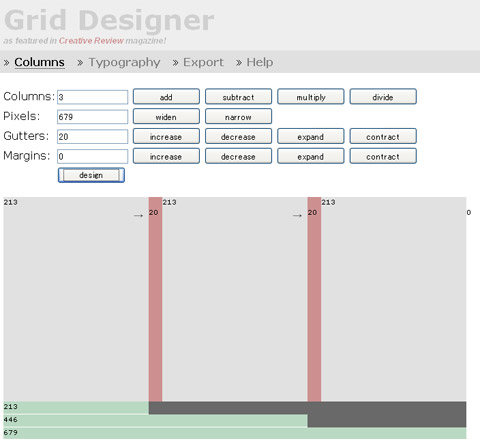
このツールを使えば、カラム数と幅、余白(カラムとカラムの間)、マージンを入力すると自動で最適な幅を作ってくれます。

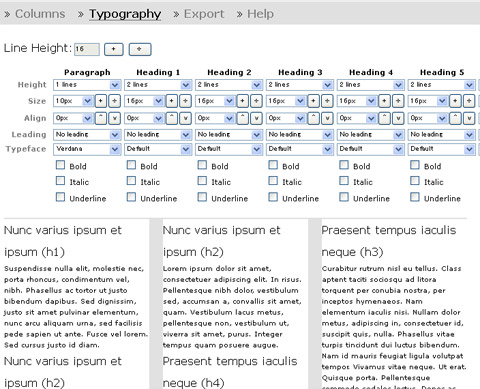
またページ上部の「Typography」をクリックすると出来たカラムの幅で文字を入力したイメージを見ることもできます。
ただし英語なんで日本語サイトのデザインには、参考程度にしかならないかも。

個人的には、グローバルナビゲーションのボタンの幅を決めるときに役立つツールだなぁと思ってます。
また、「Export」でCSSも書き出すこともできるようになってます。
一度使ってみてはいかがでしょうか?





