ひさしぶりにトカゲを見たatsushiです。![]()
WEBデザインにおいてあまり使わないであろうとほとんどスルーしていた機能のひとつにフィルタ機能があります。
CG制作とかで使うぐらいでホームページの素材づくりには、役立たないと思ってましたが、意外と使えそうな機能がいっぱい眠ってそうですね。
ただ、フィルタ機能って種類が多すぎてどのシーンでどれが使えるとかがわかりません。それもあってスルーしてましたね。きっと…
フィルタ機能を重ねていくこともできるので基本さえ覚えてしまえば、普通な写真もかっこよく演出を加えたり、高級感を出したりとかできるようになっちゃいそうです。
WEBデザインでのフィルタの使い道としては、テクスチャの制作ですかね。
ベタ塗りばっかりだとデザインに厚みが出なかったり、やわらかい感じが表現できなかったりするんですが、テクスチャをうまく利用することで、デザインにアクセントを持たせることができると思ってます。
最近ちょこちょこ使い出したすごく簡単なフィルタを使ったテクスチャづくりを紹介
1.適当な大きさのベタ塗りの画像を用意。
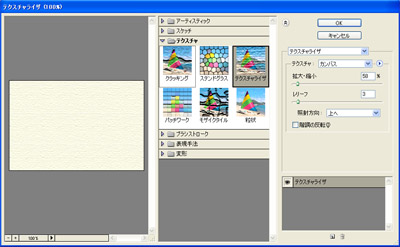
2.「フィルタ」-「フィルタギャラリー」-「テクスチャ」-「テクスチャライザ」を選択します。
パラメーターが調整できるのでお好みにあわせて調整するも良し、いさぎよくデフォルトでもいいかと…

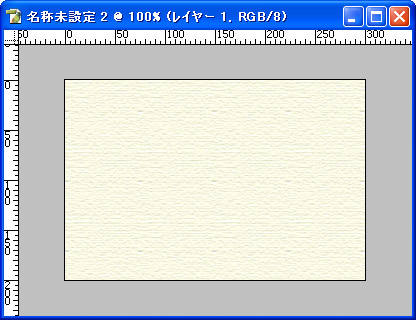
これで完成です。 (手抜きではありません。ほどよいぐらいじゃないと画像の上にテキストがのった時に読みづらいので…)
(手抜きではありません。ほどよいぐらいじゃないと画像の上にテキストがのった時に読みづらいので…)

決して手抜きではありません。
そんなこんなでフィルタ機能を勉強中です。
フィルタをマスターするとここまでできる参考を紹介しておきます。
Create an Awesome Grass Texture in Photoshop
だいたい同じようにできたけど最後の一つ前の工程がPhotoshopのバージョンの違い?英語力が低いためか?ちょっとよくわかりませんでした。
マネして作ったやつ→見たい人はここをクリック なんか足りてない感がする…





