しばらく乗ってない自転車がクモの巣だらけになってるatsushiです。
ホームページのデザインをPhotoshopで作成しているのですが、大きく分けると2つの作業に分かれます。
ひとつは、トップページのデザイン。もうひとつは、部品(ボタン・バナーなど)の作成に分かれます。
今回紹介するレイヤースタイルの登録は、おもに後者の部品の作成時に役立ちます。
まず、レイヤースタイルとはですが、簡単にいうと選択したレイヤーにカラーや、ドロップシャドウ、境界線などを基のレイヤーを変えずに見た目だけを変えてくれる魔法のような機能です。(うまく説明できてないです。すいません。 )
)
この機能のポイントは、【基のレイヤーは変更されない】ってことです。だから元に戻すのも簡単だし、色の変更や各エフェクトの設定変更も簡単にできるんです。
そんな便利なレイヤースタイルですが、初期設定で登録されているレイヤースタイルは、使えそうなものがほとんどありません。(バージョンCS)
でも、そこは問題ありません。レイヤースタイルは、追加や変更ができるのようになっていて「Photoshop レイヤースタイル」とかでググると無料でレイヤースタイルのファイルを配布しているサイトが見つかります。
それらをダウンロードし、読み込めば自分の好みのレイヤースタイルを使うことができるようになります。
それでも、納得のいくものがなかったら自分でつくりましょう。
作り方は簡単です。
1.登録したいレイヤースタイルを設定したレイヤーを用意します。
こんな感じのものをつくりました。
ドロップシャドウ・グラデーションオーバーレイ・境界線を設定しています。
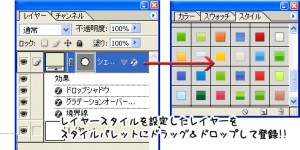
2.レイヤースタイルをスタイルパレットに登録する。
レイヤースタイルを設定したレイヤーをスタイルパレット上にドラッグ&ドロップすると登録できます。スタイル名も決められます。
削除は、レイヤースタイルパレットの「ツールプリセット」で削除できます。
良く使うスタイルを登録しておくことで、テンプレートとして利用することができるので、制作時間の短縮にいかがでしょうか