ここしばらくバナナヨーグルトにハマっている yuka です。お腹のぐあいが悪くて絶食していたのですが、その回復食として食べてから、具合が良くなった今でも食べています。輪切りバナナをヨーグルトに乗せて蜂蜜をかけただけのモノ。以前にも気に入って食べていた時期があったけれど、再燃した感じです(笑)
さて、CSSジェネレータのお話。
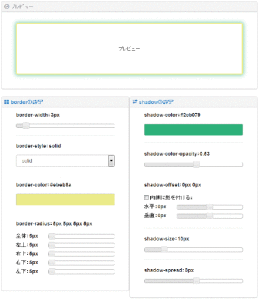
ボックスに影をつけたい。ドロップシャドウしたい。でもCSSとか良く分からない! そんな時に便利なジェネレータです。
→ CSS3 box-shadowジェネレーター
プレビューを確認しながらバーを操作するだけでソースコードを生成してくれます。影だけではなく、囲み線(border)と角丸(border-radius)も調整できるようになっていて、けっこう便利です。ちなみに、囲み線や影の色を選ぶときには、カラーピッカーが出てきます。外側じゃなくて内側に影を付けたい! なんて場合にも、チェックボックス1つで切り替わるようになっています。
自分でソースコードを書くのは苦手だけれど、オシャレに作ってみたい! そんなときは、ジェネレータに頼ってみるのも良いかもしれません