昨日、おでんをつくり過ぎたatsushiです。
最近のWEBサイトのデザインは、レスポンシブ化もあり、縦スクロールの長いページをデザインすることが増えています。
その時に、デザインを進めていくと、結構、上の方に作ったものを下の方に移動することも多く、レイヤー数が増えてくるとこの移動が結構大変です。(かなりメモリを消費するみたいでカクカクになります。)
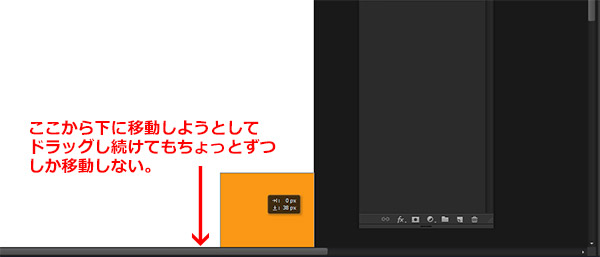
あと、ちょっと説明しずらいですけど、ディスプレイ上の見えてる範囲よりも下に移動させようとするとちょっとずつしか移動してくれません。
たぶん、わかる人にしかわからないかもしれませんね。
これで、500pxぐらい下に移動しようものなら、日が暮れてしまいそうです。
それで、なんとかならないかと思って、SHIFTキー押しながらやってみたら…
なんと!速く動くじゃないですか!
これって、どこかに説明があるんですかね?
まあ、ごく限られた人しか便利に思わないかもしれませんが、自分的にすごく便利な裏技だと思ってます。
使う機会があったらぜひ、お試しください。