近所のおじさんたちとバイクツーリングに行ってきたatsushiです。
自分よりも2周りぐらい離れている方とのツーリングは初めてでしたが、お互い、車・バイク好きということで楽しかったですね!
趣味が同じなら年齢は関係ないようです!
Figmaで拡大や縮小をしていると画像やオブジェクトの比率が崩れることありませんか?
自分のやり方が悪いかもしれませんが、比率がくるってしまうことが多くあります。
せっかく、4:3や16:9などに設定していたのに気が付くと崩れている…とか、いちいち計算して幅、高さを出すなど意外と面倒です。
そんなときに便利なプラグインをご紹介します。
これを使えば、ボタン一つで、希望の比率にすることができます。
使い方のいたって簡単。プラグインを起動して、リサイズしたいオブジェクトを選んで希望のサイズのボタンをクリックするだけです。

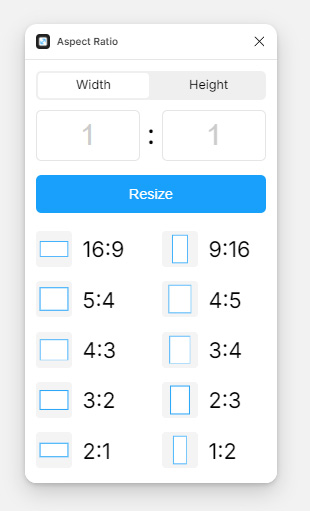
プラグイン起動するとこんな感じ
あと、同じ名前のプラグインがあるのでご注意ください!
最初、そっちを使ったら全然リサイズされなかったので…
ぜひ、便利なので使ってみてください。





