もうすぐ誕生日なので  プレゼント待ちのatsushiです。
プレゼント待ちのatsushiです。
PhotoshopでWEB用素材を作っているとき、ガイドを利用してサイズきっちりにつくっているのですが、たまにガイドが1pxずれていて  へこむ時があります。
へこむ時があります。
WEB素材だとこの1pxがクオリティーの差に影響するので、このミスは防ぎたいところなんです。
このずれを防ぐためにガイドをつけるのですが、ガイドを設定するとき、shiftキーを押しながら設定すると5pxずつ固定で設定されるのでこの機能を活かしながらガイドをつけているのですが、たまに なんでか知りませんが5px固定がずれてしまうことがあります。
なんでか知りませんが5px固定がずれてしまうことがあります。
1pxのずれなんで、かなり表示倍率を拡大して素材を作っていれば気がつくのですが、100%表示で制作していると気付かずに画像をページに貼ってから気づいて修正なんてこともあります。
そんなずれをなくし、px単位でぴっちり作りたい方におすすめの座標していでのオブジェクトの配置方法をご紹介します。
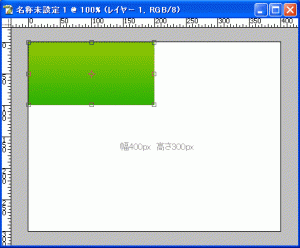
1.カンバスとオブジェクトを描く (サンプルなので適当です。)
幅400px高さ300pxのカンバスに幅200px高さ100pxのオブジェクトを描いてます。
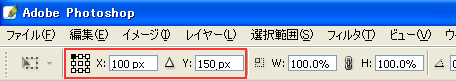
2.オブジェクトを選択し、「編集」メニューの「自由変形」をクリックします。
3.「自由変形」のオプションバーに座標の開始位置と数値を入力します。
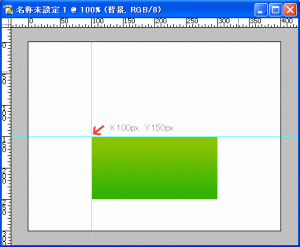
数値を入力するとオブジェクトが指定した場所に移動します。
これを繰り返せば、ずれのない画像を制作することが可能です。
お試しを

ブログランキングただいま 2位
2位 です。投票お願いします。
です。投票お願いします。